Das Aktualisieren von WordPress Themes ist zwar nicht ganz so wichtig wie das von WordPress selbst oder den Plugins, aber dennoch ratsam. Theme Updates können neben neuen Funktionen und Bugfixes auch die Darstellung auf Mobilgeräten verbessern. Mit wechselnden WordPress- und PHP-Versionen können zudem bestimmte Programmaufrufe ungültig werden und daher zu Fehlern führen. Dann ist die Aktualisierung des Themes auf den neuen Stand oft unumgänglich, um es weiter fehlerfrei nutzen zu können.
So verpasst du kein WordPress Update mehr.
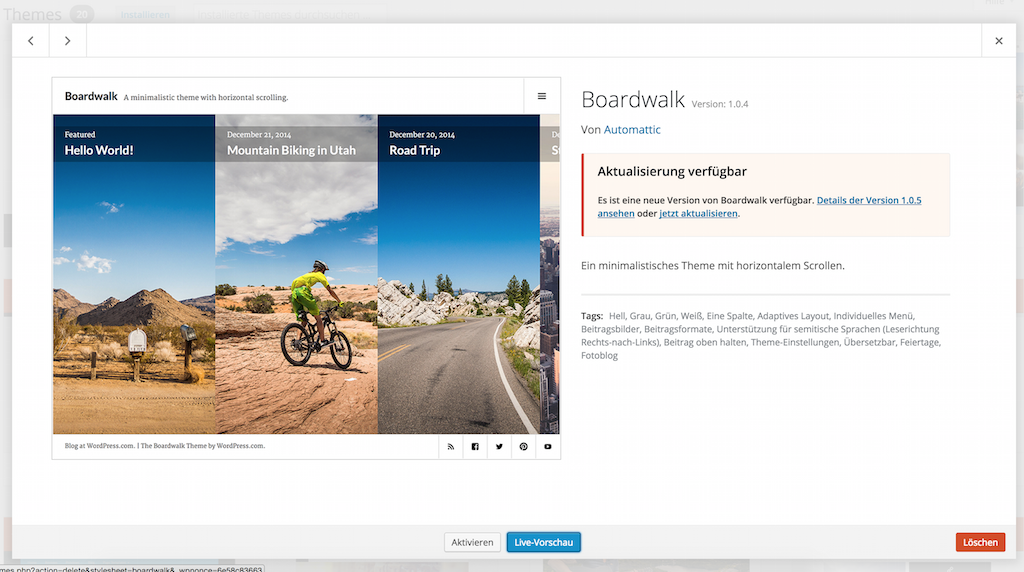
Viele WordPress Themes lassen sich ganz einfach mit wenigen Klicks über den WordPress Adminbereich aktualisieren. Bei gekauften (Premium-) Themes ist das manchmal leider nicht möglich. Stattdessen erhältst du eine E-Mail (z.B. wenn du das auf Themeforest* so eingestellt hast) oder es erscheint in den Theme-Einstellungen im WordPress-Admin-Bereich ein entsprechender Hinweis, dass ein Update verfügbar ist.
Da die Installation solche Theme-Updates nicht ganz intuitiv ist, möchte ich dir mit diesem Beitrag eine Anleitung dazu geben.
Inhaltsverzeichnis
1. Backup
Erstelle ein Backup deiner gesamtem Seite. Sicher ist sicher.
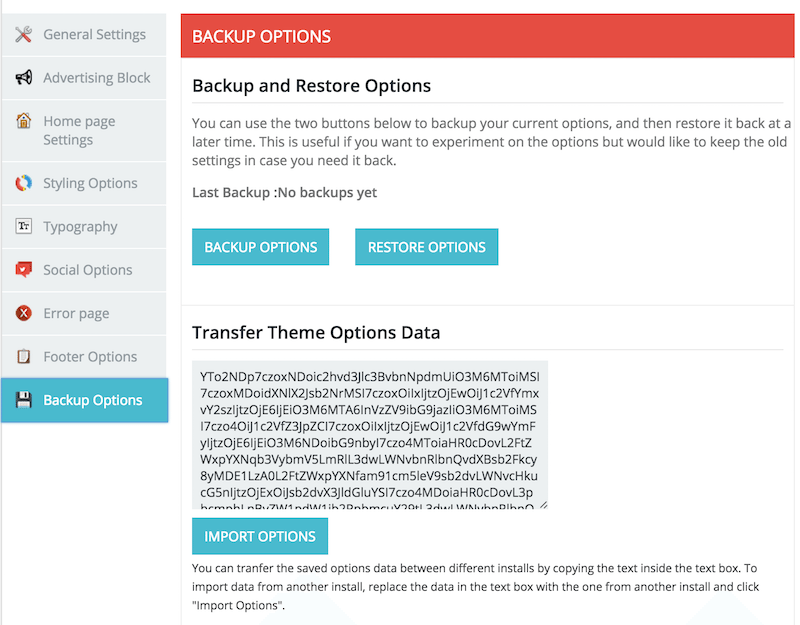
Viele Premium-Themes bieten zudem einen einfach Export der Themeeinstellungen an. Dies findest du in der Regel in den Theme Einstellungen unter “Import/Export” oder “Backup”. Falls dein Theme diese Funktion hat, lade dir den Einstellungsexport herunter. Das ist in der Regel eine einfache Textdatei. Wenn du diese später wieder hochlädst, werden alle Einstellungen des Themes auf diesen Stand zurückgesetzt.

Export und Import Optionen beim WordPress Theme Zarja*
Behalte idealerweise auch die alte Version deines Themes auf deinem Computer (also den Original-Download). Durch ein Theme-Update kann es zu optischen Änderungen kommen, die dir nicht gefallen. Daher ist es gut, wenn du zur Not auf die vorherige Version zurück wechseln kannst.
2. Anpassungen sichern
Hast du Anpassungen an deinem Theme vorgenommen, die über die Theme-Einstellungen hinaus gehen?
- Anpassungen im Code oder den CSS-Dateien deines Themes: idealerweise hast du dazu ein Child-Theme verwendet. Falls nicht, rate ich dir vom Theme Update ab, falls du nicht noch ganz genau weißt, welche Dateien du wie geändert hast.
- Jetpack-Funktion “Custom CSS” oder ähnliches: Falls du Jetpack oder ein anderes Plugin verwendest, um CSS-Anweisungen hinzuzufügen, sollten diese Einstellungen in den meisten Fällen ohne Probleme erhalten bleiben.
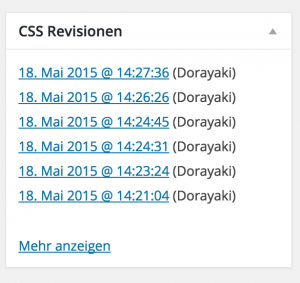
Sicherheitshalber kann es sich aber lohnen, den CSS Code zu sichern, beispielsweise in einer Textdatei auf deinem Computer. Schau dir in Jetpack die Revisionen deiner CSS-Datei an, damit du später noch nachvollziehen kannst, welche Version du benötigst. CSS Revisionen von Jetpack findest du unter Design > CSS anpassen ganz rechts.

Jetpack CSS Revisionen
3. Theme-Update herunterladen
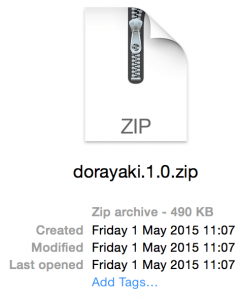
Lade die aktuellste Version deines Themes vom Verkäufer herunter. Das sollte eine zip-Datei sein. Meistens musst du diese Datei zuerst entpacken und findest dann eine weitere zip-Datei. Dies ist die eigentliche Datei für dein Theme, die du in den folgenden Schritten benötigst. Die Datei, die du brauchst, hat in der Regel den trägt Namen wie dein Theme in einfacher Schreibweise plus eine Versionsnummer, z.B. dorayaki.1.0.zip.

4. Update durchführen
Variante A: per FTP
Das Aktualisieren deines Themes per FTP ist die sicherste Variante. Sie hat den Vorteil, dass du die alte Version des Themes ganz einfach sichern kannst. Sollte dir die neue Version nicht gefallen oder Probleme bereiten, kannst du mit wenigen Klicks zurück zur alten Version wechseln. Wenn du nicht weißt, was FTP ist oder wie du dich verbinden kannst, wähle bitte lieber Variante B.
Führe folgende Schritte durch:
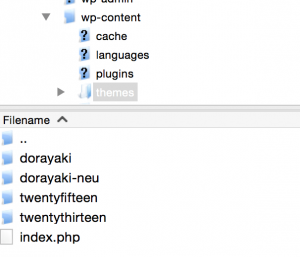
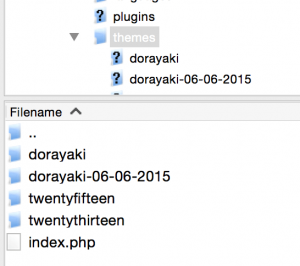
- Die neue Version deines Themes sollte dir jetzt als .zip-Datei vorliegen. Entpacke diese auf deinem Computer. Nun solltest du einen Ordner mit dem Namen deines Themes vorfinden, z.B. my-theme. Benenne diesen um, z.B. my-theme-neu.
- Verbinde dich per FTP mit deinem Webserver.
- Navigiere auf dem Server in den Ordner /wp-content/themes/
- Navigiereauf deinem Computer zu dem Theme-Ordner, den du zuvor entpackt und umbenannt hast (my-theme-neu).
- Lade den Ordner my-theme-neu hoch.

- Benenne den Ordner des alten Themes, also my-theme auf deinem Webserver um, z.B. in my-theme-06-06-2015.
- Benenne den gerade hochgeladenen Ordner my-theme-neu um in my-theme.

Sobald der Upload abgeschlossen ist, gehe in deinem WordPress-Adminbereich auf Design > Themes. Dort siehst du neben der aktivierten Version deines Themes nun noch eine weitere Version, die den gleichen Namen trägt. Die aktivierte Version deines Themes ist die neue, gerade hochgeladene.
WordPress hat quasi gar nicht gemerkt, dass du das Theme aktualisiert hast, da du nur den Ordner ausgetauscht hast. Die andere, nicht aktivierte Version deines Themes ist die alte Version.
Da du den Theme-Ordner ausgetauscht hast, sollten alle Theme-Einstellungen erhalten bleiben.
Falls du auf die alte Version des Themes zurückwechseln möchtest: Unter Design > Themes kannst du einfach die zusätzlich auftauchende Version deines Themes aktivieren. Danach musst du ggf. die Theme Optionen per Upload wiederherstellen. Wenn du Jetpack CSS verwendest, musst du unter Design > CSS anpassen die vorherige Revision aktivieren. Danach sollte dein Theme mit allen Einstellungen wieder auf dem gleichen Stand sein wie vor der Aktualisierung.
Variante B: über den WordPress-Adminbereich
Die Aktualisierung des Themes über das WordPress Backend erfordert keinen FTP-Zugang und ist einfacher in der Handhabung. Leider hast du aber keine Möglichkeit, die alte Version deines Themes so einfach zu erhalten, wie bei Variante A.
Leider lässt es sich hier auch nicht vermeiden, dass deine Seite zwischendurch anders aussieht als gewohnt.
Außerdem gehen auf diese Weise häufiger Theme-Einstellungen verloren. Stelle daher sicher, dass du diese vorher über einen Export gesichert hast. Falls dir das nicht möglich ist oder du dir unsicher bist, verwende lieber Variante A oder hol dir professionelle Hilfe.
Mit folgenden Schritten führst du die Aktualisierung durch:
- Gehe zu Design > Themes
- Das aktive Theme kann nicht auf diese Weise aktualisiert werden. Aktiviere daher ein anderes Theme.
- Lösche die alte Version des Themes, das du aktualisieren möchtest. Klicke dazu auf das Theme. Unten rechts in der Ecke findest du einen Link zum Löschen.

- Ab jetzt installierst du dein Theme quasi ganz neu. Klicke zunächst auf „Installieren“.

- Wähle die zip-Datei deines Themes auf deinem Computer hoch und lade sie hoch.
- Aktiviere das hochgeladene Theme.
- Prüfe die Theme-Einstellungen und importiere ggf. die zuvor exportierten Einstellungen.
- Stelle ggf. deine CSS-Anweisungen (z.B. in Jetpack unter Design > CSS anpassen) wieder her.
5. Ergebnis überprüfen
Nimm dir jetzt einen Moment, um das Aussehen und Verhalten deiner Website zu überprüfen. Ist noch alles wie vorher, oder sogar besser?
Häufige Fragen & Antworten
Was kann passieren, wenn ich mein Theme update?
Je nach Beschaffenheit deines Themes und sonstigen Einstellungen, können diverse unerwünschte Nebenwirkungen auftreten:
- Website sieht anders aus als gewünscht (neue Theme-Version enthält unerwünschte optische Änderungen)
- Einstellungen gehen verloren und müssen nachgetragen werden
- es entstehen Inkompatibilitäten mit Plugins (eher selten)
- Inhalte gehen verloren (z.B. wenn bestimmte Bereiche/Funktionen des Themes aktualisiert/gelöscht werden)
- Übersetzungen gehen verloren (so übersetzt du Themes richtig)
Muss ich mein Theme updaten?
Jein. Die Aktualisierung des Themes ist oft nicht ganz so wichtig. Je mehr Zeit seit dem Kauf des Themes vergeht, desto wichtiger wird aber die Aktualisierung. Änderungen im WordPress-Core und PHP können Anpassungen im Theme notwendig machen und die Funktionsfähigkeit aufrecht erhalten. Es ist daher ratsam, zumindest hin und wieder die aktuellste Theme-Version zu installieren.
Muss ich mein Child Theme updaten?
Wenn du dein Child Theme selbst erstellt hast und es auch mit der neuen Version des Eltern-Themes funktioniert, musst du es nicht aktualisieren. Eventuell haben sich aber im Eltern-Theme Dinge geändert, die auch dein Child-Theme beeinflussen, dann können Änderungen notwendig sein.
Wenn dein Theme selbst ein gekauftes Child-Theme ist, wirst du vom Anbieter erfahren, wenn eine Aktualisierung bereit steht. Dafür gelten dann die gleichen Risiken und Vorgehensweisen wie für das Elterntheme. Wenn für Eltern- und Child-Theme Updates verfügbar sind, solltest du beide zusammen aktualisieren, da die Aktualisierungen mit hoher Wahrscheinlichkeit zusammenhängen und voneinander abhängen.
Dieser Artikel erschien ursprünglich am 6. Juni 2015 und wurde am 24. April 2017 aktualisiert.









Hallo Michelle, vielen Dank für die Infos! „Variante A: per FTP“ hat mir sehr weitergeholfen mit einem Premium-Theme, welches von Anfang an Probleme mit Mobile-Devices hatte. Mit der aktuellen WP-Version und dem durchgeführten Update des Themes via FTP funktioniert alles tadellos.
Schönen Gruß
Axel
Hi Axel,
super, dass jetzt alles funktioniert!
Schönen Gruß
Michelle
Hi Michelle,
ein super Artikel – der ist wirklich sehr hilfreich. Eine Frage habe ich dazu noch. Ich habe ein Childtheme installiert und aktiviert. Wenn ich nun das normale Theme update: Versteht mein Childtheme dann, dass es ein neues – ich nenne es jetzt mal Standard-Theme- gibt und es darauf basieren soll?
Viele Grüße
Kevin
Hallo Kevin,
ja, das sollte funktionieren, unter der Annahme dass sich im Elterntheme der Slug nicht und die Einbindung der Styles und Skripte nicht wesentlich geändert hat. Bewahre dir definitiv sicherheitshalber ein Backup auf, sodass du zurückstellen kannst, falls es nicht funktioniert.
Heisst das, ich muss das Child Theme nicht updaten? In meinem Download von dem neuen Theme ist nämlich auch wieder ein Child Theme dabei.
Das kommt darauf an – wenn du am alten Child Theme nichts geändert hast, würde ich das Update auf jeden Fall empfehlen. Es kann sein, dass sich das Elterntheme so geändert hat, dass auch das Child Theme aktualisiert werden muss. Im Zweifelsfall kannst du es ja einfach ausprobieren.
Haha Michelle,
super, ich google ein WordPress-Problem und lande wieder bei Dir 🙂 Ich hatte mir die Lösung zwar schon so gedacht, aber war mir nicht ganz sicher und hier bei Dir habe ich dann mal wieder eine perfekte Schritt-für-Schritt-Anleitung gefunden, die mir Sicherheit gegeben hat.
Danke dafür!
Alles Liebe
Suzanne
Haha, cool 🙂
Hey Michelle, vielen Dank für die ausführlichen Infos. Dank deinem Blogpost hat das Update reibungslos funktioniert. Alle Probleme der alten Version habe ich damit gelöst.
Vielen Dank,
Carsten
Hallo Carsten,
vielen Dank für deine Rückmeldung. Das freut mich sehr.
Schönen Gruß
Michelle
hallo michelle,
danke für die anleitung. leider komme ich bei 4. variante a nicht weiter, ab punkt 4:
wenn ich das theme entpacke vor dem hochladen, kann ich nur einzelne dateien aus dem ordner hochladen, nicht aber den ganzen ordner. ich könnte auch die zip datei hochladen, mit einem entsprechenden häkchen im ftp?
wie kann ich den alten ordner im ftp umbenennen?
bei variante b kommt eine fehlermeldung, mit dem hinweis, dass der zielordner schon vorhanden sei, obwohl ich den ordner für das aktualisierte theme vorher umbenannt habe…
ich arbeite mit einem child theme. liegt es daran?
danke vorab, wenn du einen tipp hast!
Hallo Markus,
benutzt du denn einen „richtigen“ FTP-Client wie z.B. Filezilla? Damit ist das Hochladen mehrerer Dateien und ganzer Ordner eigentlich sehr intuitiv und auch das Umbenennen von Ordnern auf dem Server geht einfach per Rechtsklick.
Zip-Dateien auf dem FTP entpacken geht meiner Erfahrung nach meistens nicht (aufgrund von Servereinstellungen).
Vielen Dank für die Informationen. So konnte ich mein Theme superschnell updaten.
Freut mich, Ingolf!
hallo michelle. wenn ich mein theme wie bei variante b, schritt 3 löschen will, ersheint die fehlermeldung :löschen fehlgeschlagen. das angefordete theme exestiert nicht:
die neue theme datei habe ich auch bereits runtergeladen und wenn ich die installieren will kommt die fehlermeldung: der zielordner exestiert bereits. die themeinstallation ist fehlgeschlagen:
ich hoffe du kannst mir weiterhelfen.
gruß, marc
Hallo Marc,
in dem Fall würde ich raten, das Theme per FTP zu aktualisieren. Dann kannst du direkt sehen, welche Dateien existieren oder nicht und ggf. den Ordner auch selbst löschen. Alternativ kannst du das neue Theme auch auf deinem Rechner entpacken, den enthaltenen Ordner umbenennen, wieder zippen und dann erst hochladen.
Vielen Dank für deinen Artikel. Die Theme-Aktualisierung hat problemlos via FTP geklappt. Danke!!!
Super 🙂
Hallo,
die Aktualisierung meines Themes hat durch deine Anleitung super funktioniert. Habe es per FTP gemacht. 😉
Vielen Dank.
Hallo Michelle,
Wie muss ich denn ein Child theme updaten? Ich hatte im WordPress backend die Meldung: a new version of Diamond Child theme is available. Ich habe das Eltern-theme neu heruntergeladen und aktualisiert (von Version 1.1.6 auf 1.1.7) per FTP client (wie oben schön verständlich beschrieben). Die Meldung zum Child theme ist aber immer noch da.
Oder liegt es daran, dass im Child theme style.css immer noch Version 1.1.6.1484574896 steht? (wieso eigentlich die lange Zahl nach der 1.1.6?) Kann ich dann ohne Probleme in der style.css einfach manuell die Versionsnummer auf 1.1.7.1484574896 ändern, damit die Meldung verschwindet? Oder muss ich etwas anderes tun?
Vielen Dank.
Tatin
Hallo Tatin,
scheinbar ist das Child Theme ja auch gekauft – dann kannst du es auch updaten (die aktuelle Version gibt’s in der Regel zum Eltern-Theme dazu). Wenn du es nicht wirklich updaten möchtest, kannst du manuell in der styles.css des Child Themes die Versionsnummer erhöhen, z.B, auf 99, um alle zukünftigen Updates zu verhindern.
Hallo Michelle,
deine Anleitung hat mir sehr weitergeholfen! Vielen Dank dafür.
Eine Frage: Kann ich den „alten“ Theme Ordner von meinem FTP löschen? Ich habe dort wie du es beschrieben hast, mein neues Theme und eben das alte Theme bzw. Ordner mit Datum versehen, kann dieser weg?
Danke für deine Antwort,
liebe Grüße,
Marion
Hallo Marion,
ja, im Prinzip kann der Ordner weg. Du kannst ihn aber zur Sicherheit auch einfach behalten, falls du später noch Probleme feststellst.
Hallo Michelle,
deine Beschreibung ist echt super, vielen Dank! Ich hab jetzt mit Filezilla die neue Version meines Themes (Premium Version von Themeforest) upgeloadet, den Umbennungsprozess so durchgeführt, wie von dir empfohlen und hat auch alles funktioniert – Datei steht am Server.
Ich hab allerdings ein Problem bzgl. Child Theme. Ich hab bei meinem ein Child Theme aktiviert. Nach dem Update waren sämtliche Einstellungen weg. Ich hab jetzt wieder auf das alte gewechselt. Aber möchte unbedingt das update vornehmen. Was habe ich hier falsch gemacht. Muss ich das Child-Theme extra updaten und wenn ja, wie funktioniert das? Ich probier schon seit 2 Tagen herum und bin ratlos. Bitte um kurzen Support! Danke!
Hallo Julia,
wenn du das Child-Theme selbst angelegt hast, musst du es nicht updaten. Achte darauf, dass es auf den richtigen Eltern-Theme-Ordner zeigt (in der style.css des Child-Themes ganz oben bei „template“). Leider lassen sich die Einstellungen nicht immer übernehmen. Bei manchen Themes kannst du sie aber exportieren und dann wieder importieren.
Hallo Michelle,
danke für deine tolle und einfach beschriebene Anleitung. Das Update des Themes per FTP hat prima geklappt. Ich bin Schritt für Schritt deine Anleitung durchgegangen. Ich nutze ein Child-Theme, das ich bisher nicht großartig individualisiert oder mit CSS angepasst habe. Nach dem Update des Hauptthemas kommt eine Fehlermeldung im Admin-Bereich von WordPress. Beim Upload ist mein aktiviertes Child-Theme aus dem Adminbereich verschwunden, daher wurde automatisch auf das Standardtheme gewechselt. Habe ich durch Aktivierung des aktualisierten Hauptthemes wieder korrigiert. Allerdings fehlt das Child-Theme, obwohl es im FTP-Ordner noch drin liegt und beim Upload auch nicht angefasst wurde. Dazu die Meldung „Das übergeordnete Theme fehlt. Bitte installiere das übergeordnete Theme „Impreza“, da du Child-Themes sonst nicht nutzen kannst.“ Das die Verknüpfung da sein muss, logisch, aber mir fehlt gerade die Logik und die Lösung, da ich ja mein Haupttheme sehe und aktiviert habe. Was habe ich beim Upload und Update vergessen oder übersehen? Vielleicht hast du eine Anwort parat. Danke.
Hallo Robert,
danke dir! Child und Parent Theme werden durch den Kommentar-Kopf in der style.css des Child-Themes verknüpft – dort muss der genaue Verzeichnissname des Elternthemes stehen. Falls das nicht die Ursache des Problems ist, kann ich leider keine sonstige „Blinddiagnose“ stellen. Mein Team und ich können uns das gerne direkt ansehen.