Bilder machen auf den meisten Blogs & Webseiten einen erheblichen Teil der übertragenen Datenmenge aus und haben dadurch großen Einfluss auf die Ladegeschwindigkeit. Die Optimierung der Bilder auf deiner Website ist nicht schwer und mit wenigen Handgriffen erledigt. In diesem Beitrag zeige ich dir wie.
Inhaltsverzeichnis
Vor dem Upload
Schon vor dem Hochladen solltest du deine Bilder bearbeiten. Folgende Änderungen möchte ich dir unbedingt ans Herz legen:
1. Auflösung reduzieren
Für die Darstellung im Web genügt in fast allen Fällen eine Auflösung von 72 dpi (Pixel pro Inch). Fotos von Digitalkameras sowie Grafiken, die für den Druck bestimmt sind, haben meist deutlich höhere Auflösungen. Die Reduktion der Auflösung verkleinert die Bilddateien erheblich und ist für die meisten Menschen und Darstellungen im Internet nicht sichtbar.
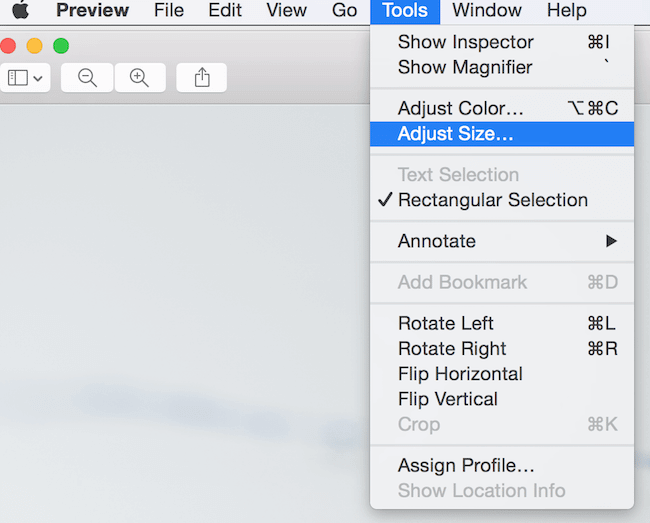
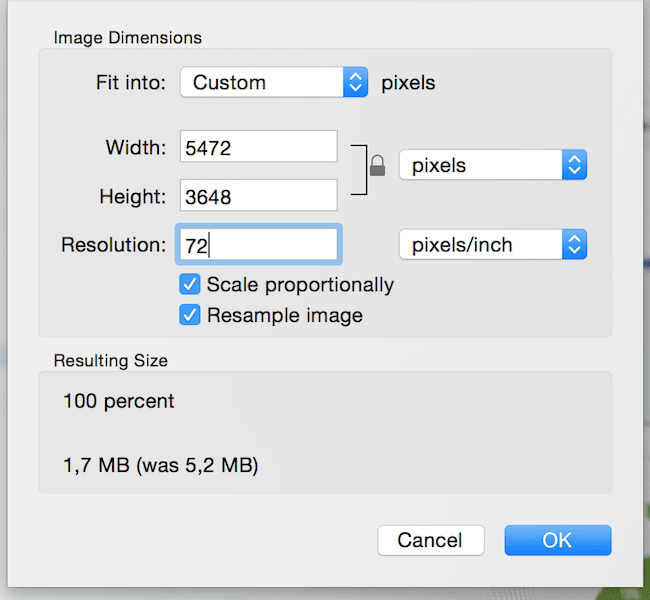
So änderst du die Bildauflösung unter Mac: Öffne das Bild einfach durch Doppelklick in der Vorschau. Unter Werkzeuge > Bildgröße anpassen kannst du die Auflösung ganz einfach ändern.


Unter Windows lässt sich die Auflösung leider nicht mit der mitgelieferten Software ändern (korrigiere mich, wenn du doch einen Weg kennst). Du kannst dazu aber ein kostenloses Programm wie dieses hier verwenden oder auch das kostenpflichtige Photoshop Elements*, das auch für viele andere Zwecke sehr nützlich ist.
2. Größe ändern
Bilder von Kameras oder Stockphoto-Anbietern sind oft sehr groß mit mehreren tausend Pixeln. Für deine Website benötigst du vermutlich höchstens 2000 Pixel Breite oder sogar deutlich weniger. Schau dir an, wie groß Bilder in deinem Theme höchstens dargestellt werden. Hier bei mir ist das Titelbild zu einem Blogartikel am größten.
In Chrome und Firefox kannst du ganz einfach die genaue Größe des Bildes herausfinden. Mach dazu einen Rechtsklick auf das Bild und klicke auf „Element untersuchen“. Dadurch öffnet sich ein kleines Fenster mit Quellcode – die Zeile mit dem Bild sollte direkt markiert sein. Wenn du mit der Maus über die Bild-URL fährst, erscheint die Größe:

In diesem Fall wird das Bild in einer Größe von 630 x 423 Pixel dargestellt. Das Bild selbst hat eine Größe von 670 x 450 Pixeln.
Wenn du nun also die maximale Breite für deine Website herausgefunden hast, kannst du Bilder vor dem Hochladen bereits auf die entsprechende Größe reduzieren (hier wären das also 630 Pixel Breite). Dazu kannst du unter Mac wieder die Bildwerkzeuge des Vorschau-Programms verwenden und in Windows das standardmäßig installierte Paint. Wenn du dabei nur die Breite vorgibst, wird die Bildgröße automatisch im richtigen Verhältnis angepasst.
Wenn du auf Nummer sicher gehen willst, reduziere deine Bilder mindestens auf 1024 Pixel Breite (es sei denn du benötigst sie schon jetzt in einer größeren Breite). Dadurch kannst du später auch ohne Probleme zu einem Theme mit größeren Bildern wechseln.
3. Dateinamen anpassen
Zuletzt empfehle ich dir noch, den Namen der Bilddatei vor dem Hochladen zu ändern. Das wirkt sich zwar nicht auf die Website Geschwindigkeit aus, aber auf die Suchmaschinenoptimierung im Allgemeinen. Benenne das Bild sprechend und kurz. Vermeide außerdem unbedingt Umlaute und andere Sonderzeichen, da manche Browser und Geräte (z.B. das iPhone) Bildpfade mit Sonderzeichen nicht richtig erkennen und dadurch das Bild nicht darstellen können.
Ein WordPress Plugin zur Bildoptimierung verwenden
Zusätzlich zur Bildbearbeitung vor dem Upload kannst du ein WordPress Plugin zur Bildoptimierung verwenden. Ich verwende am liebsten Compress JPG & PNG Images, das bis zu einem Limit von ca. 500 Bildern monatlich kostenlos ist. Es ermöglicht dir, alle vorhandenen Bilddateien mit einem Klick zu optimieren und bearbeitet automatisch alle Bilder, die du neu hochlädst. Alternativ, aber mit tendenziell schlechterer Komprimierung gibt es noch das kostenlose EWWW Image Optimizer.
Eine weitere kostenpflichtige Alternative ist WP Smush, das Bilder effektiv in der Cloud optimiert. Die kostenlose Version von WP Smush bringt oft nichts, da sie nur Bilder bis 1 MB komprimiert. Bilder, die beim Hochladen größer sind, werden gar nicht komprimiert.
Fazit
Bildoptimierung hat einen enormen Einfluss auf die Ladezeit deiner Website und sollte daher bei jedem neuen Upload zur Routine gehören. Welche Tools verwendest du dafür?










Liebe Michelle,
vielen Dank für die Tipps zur Bildoptimierung. Ich bin für jeden Hinweis immer dankbar.
Lieben Gruß
Renate
Hallo Renate,
sehr gerne. Freut mich, wenn meine Tipps dir weiterhelfen.
Schönen Gruß
Michelle
Hallo Michelle,
Ich bin ja noch ein neuer leser von deinem Blog.
Das ist ein guter Artikel, ich für meinen Teil nutze das kostenpflichtige Plugin „Optimus“ von Sergey Müller. Das schafft bei mir trotz vorarbeit immer noch mal 80% verkleinerung.
Leider habe ich keinen Gegen Test zu deinen empfehlungen.
LG Reiner
Hey Michelle
Danke!! Was hälts du von tinyjpg.com zum Verkleinern der Fotos? Ist das wirklich vor jedem upload nötig? Trotz dem Plugin?
Danke und lieben Gruss
Fabienne
Hallo Fabienne,
tinyjpg bzw. das dazu gehörige Plugin (https://wordpress.org/plugins/tiny-compress-images/) ist tatsächlich aus meiner Sicht das einzig kostenfreie Plugin, dass eine wirklich gute Kompression bietet. Trotzdem würde ich dazu raten, vor dem Upload die Bilder auf eine sinnvolle Maximalgröße (z.B. 1024 oder 2000 Pixel) zu verkleinern.
Schönen Gruß
Michelle
Hi Michelle!
Meiner Meinung nach ist die Dateigröße auch sehr wichtig – ein Faktor, den du hier nicht ansprichst. Ein 70KB-Bild ist definitiv besser als ein 2 MB-Bild. Es lädt schneller, was praktischer für den User ist, besonders auf dem Smartphone. Außerdem beeinflusst die Ladezeit der Seite auch dein Ranking bei Google.
VG,
Roman
Hallo Roman,
die Dateigröße ergibt sich ja durch die Auflösung und Anpassung der Breite/Höhe in Pixel. Letztendlich zielen ja die meisten der hier genannten Optimierungsmaßnahmen auf die Reduzierung Dateigröße ab, um die Ladezeit zu reduzieren.
Schönen Gruß
Michelle
Ich teste auf meiner Seite gerade „EWWW Image Optimizer“. Von „WP Smush“ war ich bis jetzt eher enttäuscht. Mal sehen ob sich das jetzt besser auf meine Page Speed auswirkt.
Hallo Tim,
das Problem bei EWWW Image Optimizer und WP Smush ist, dass sie kostenfrei nur sowieso schon recht kleine Bilder optimieren (< 1MB bei WP Smush), während Compress JPG & PNG Images alle Bilder komprimiert bis du das monatliche Limit erreicht hast. Lass mich gern wissen, ob du deinen Speed verbessern konntest.
Hi Michelle,
nein, bis jetzt konnte ich den Speed mit EWWW Image Optimizer noch nicht verbessern.
Bei Compress JPG & PNG Images ist mein kostenloses Limit sehr schnell aufgebraucht gewesen.
Muss ich sonst wohl doch ein bisschen was investieren.
PS: Kann ich mit WP Rocket auch Bilder komprimieren?
Hey echt cooler Blog den du hier hast, habe gerade nach was gesucht und bin über deinen hier gestolpert 🙂 Ich habe da auch noch eine Idee und zwar suche mal nach dem Programm JPEGmini, das kannst entweder kaufen oder online die Bilder hochladen dazu die Kombi mit Smush it in WP. Ach ja, falls du dann auf meinen Blog schauen solltest, ist gerade noch im Aufbau also bitte nicht wundern….
Viele Grüße
Jessica
Hi Jessica,
danke für die Ergänzung!
Hallo,
interessante und informative Beiträge hier, super. Habe längere Zeit als stiller Gast nur mitgelesen und mich jetzt mal angemeldet.
Ich würde mich freuen, wenn ihr bei Gelegenheit auch einmal auf meinem Blog zum Thema Textilreinigung vorbeischauen würdet.
Alles Liebe
Herbert
Ketchupflecken
Ich arbeite zur Vorabkomprimierung mit zwei kostenlosen Programmen, die Bulk-Oprimierung auch großer Bildmengen ermöglichen: irfanview um Auflösung und Größe zu verändern, caesium für jpg und png Kompression. Beide Programme sind kostenlos im Netz verfügbar. Caesium hat bietet auch eine online Version an.
Danke für den Hinweis!
Hallo,
danke für die Tipps!
Wie groß sollten die Bilddateien denn höchstens sein (KB, MB)? Gibt es da eine Faustregel?
Hallo Nadine,
eine pauschale Antwort ist da kaum zu geben. Je kleiner, desto besser. Ich bin mit 200-300 KB zufrieden, aber nicht alle Bilder lassen sich einfach auf diese Größe komprimieren.
Sehr nützliche Tipps+Links!
Auch noch relevant:
JPEG ist für das speichern von Fotografien (vielen verschiedene Farben)
und PNG für einfachere Bilder (einige Farben) und unterstützt dabei Transparenz.
z.B. Logos, einfache Zeichnungen, etc
Zur Optimierung für Smartphones kann ich das Plugin „Adaptive Images for WordPress“ empfehlen.
Das Plugin bzw. der Server liefert je nach Endgerät ein dafür heruntergerechnetes Bild aus und wird für die nächsten Abrufe auf dem Server zwischengespeichert (gecached).
Plugin: https://de-ch.wordpress.org/plugins/adaptive-images/
Vielleicht auch noch interessant:
Google hat ein JPEG Encoder entwickelt der die Dateigrösse von JPEGs bis zu 35% reduziert.
Es kommt dabei auch auf die Qualität (Einstellung von Kamera und Bildbearbeitungssoftware) der JPEG Bild an.
Leider verbraucht der Encoder noch sehr viel an CPU-Zeit sowie RAM.
Via Batch Script lassen sich alle JPEGs aus einem Ordner verarbeiten.
Mehr dazu: https://research.googleblog.com/2017/03/announcing-guetzli-new-open-source-jpeg.html
Download: https://github.com/google/guetzli/releases
und dann gibt es noch das Dateiformat .webp (WebP) von Google welches auch auch weniger Speicherplatz braucht und dabei Transparenz unterstützt.
Leider wird es nicht von allen Browser (Chrome Desktop, Chrome for Android, Opera, […] Versionsabhängig) unterstützt.
https://developers.google.com/speed/webp/
Danke für die Ergänzungen, Remo.
Interessant wäre ein Test des Google-Encoders gegen herkämmliche Plugins oder auch das Photoshop „Save for Web“-Feature. Ich vermute mal, der Unterschied wird am Ende nicht so groß sein.
Die Funktion von Adaptive Images übernimmt WordPress seit einiger Zeit meines Wissens aber automatisch.
Liebe Michelle, Du hast meiner Mutter Greta Silver kürzlich ihre Website gebaut und sie schwärmt sehr von Dir.
Ich habe unter http://www.lotta-fotografie.de meine Website für mein Nebengeschäft Hochzeitsfotografie etc.
Ich habe Prophoto aktiviert und habe ein Problem:
Es gibt einen Masthead Slider mit aktuellen Fotos. Leider wird immer noch ein altes Bild angezeigt (in der Desktop Version). Mobil geht es irgendwie mit dem Slider.
Wie lösche ich das alte bild raus? Ich habe auf Prophoto 6 upgegradet aber ich habe Sorge es zu nutzen, da dann mein aktuelles Theme nicht mehr funktionert. Kannst Du mir auch helfen auf ein neues Design umzustellen und alle aktuellen Inhalte zu übertragen? Was würde das kosten? Danke für eine Rückmeldung lIebe Grüße Katharina