Ergänzung (24.04.2017): Das Einbinden von Widgets in Seiten und Blogartikel ist eine „quick & dirty“ Notlösung und zweckentfremdet Widgets. Dieser Ansatz sollte als letzte Lösung genutzt werden. Besser ist es, Shortcodes oder Page Builder zu verwenden.
Mit Widgets kann man in WordPress vielfältige Elemente in Sidebars und Footer einfügen – z.B. Social Media Plugins, eine Liste der beliebtesten oder neuesten Beiträge oder ein Newsletter-Formular. Aber wusstest du, dass du die kleinen Helferlein auch in jede Seite und auf jeden Post einfügen kannst? In diesem Beitrag zeige ich dir, wie das ganz schnell und einfach geht.
Zum allerersten Mal hier bei HootProof kannst du dir das Tutorial sogar als Video ansehen:
Inhaltsverzeichnis
Erklärung in Textform mit Screenshots:
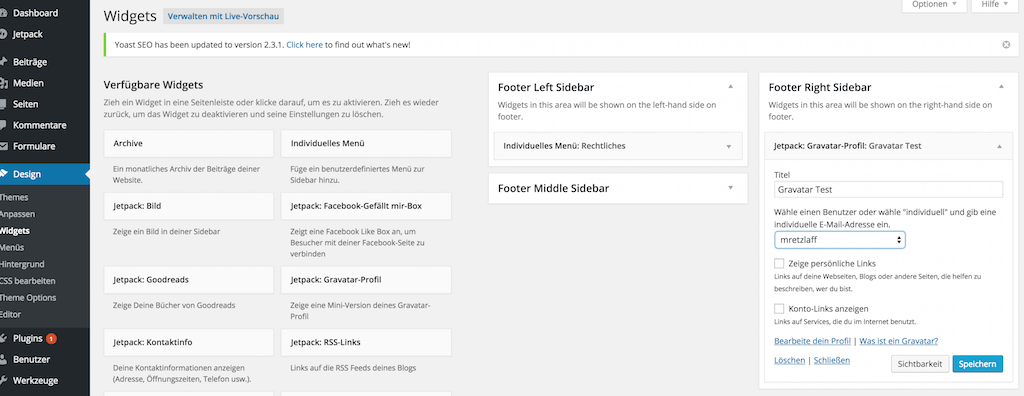
Normalerweise werden Widgets ja in Sidebars & Footern positioniert. Jede Sidebar und jeder Teil eines Footers entspricht dabei einem Widget Area. Die einzelnen Widget Areas findest du in WordPress unter Design > Widgets im rechten Bereich der Seite. Das Theme im folgenden Screenshot hat z.B. 3 Widget Areas für den Footer:
Im einen der Footer-Bereich habe ich das Jetpack-Gravatar-Widget eingefügt. Das wird also in den rechten Bereich des Footers eingefügt. So weit, so gut – das kanntest du bestimmt alles schon. Jetzt zeige ich dir, wie du diese Widgets aber auch in den Hauptinhalt einer Seite oder eines Blogbeitrags einfügen kannst.
Widgets in einem normalen Footer in WordPress
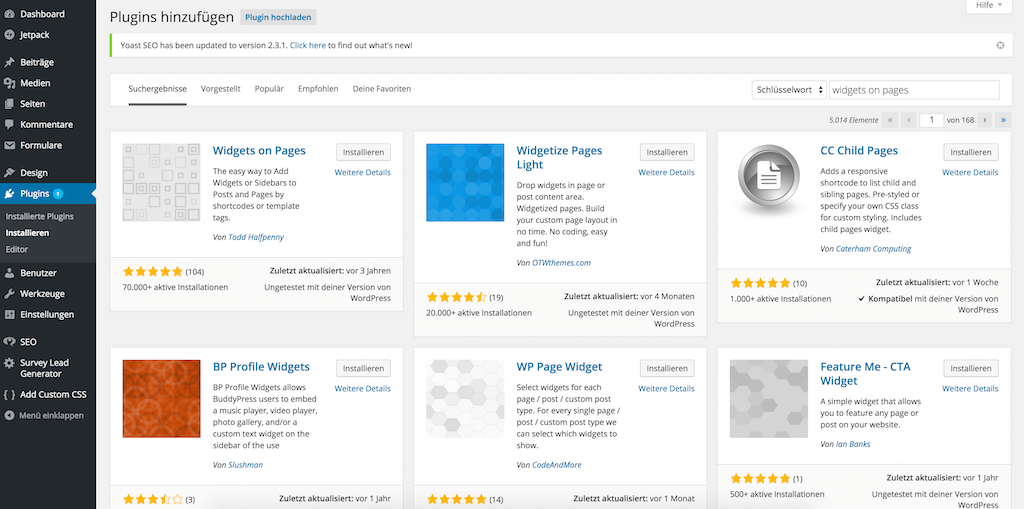
1. Plugin Widgets on Pages installieren
Geh zu Plugins > Installieren und gib im Suchfeld „widgets on pages“ ein. Das erste Suchergebnis sollte das gesuchte Plugin sein. Installiere und aktiviere es wie gewohnt.
2. Einstellungen für Widgets on Pages

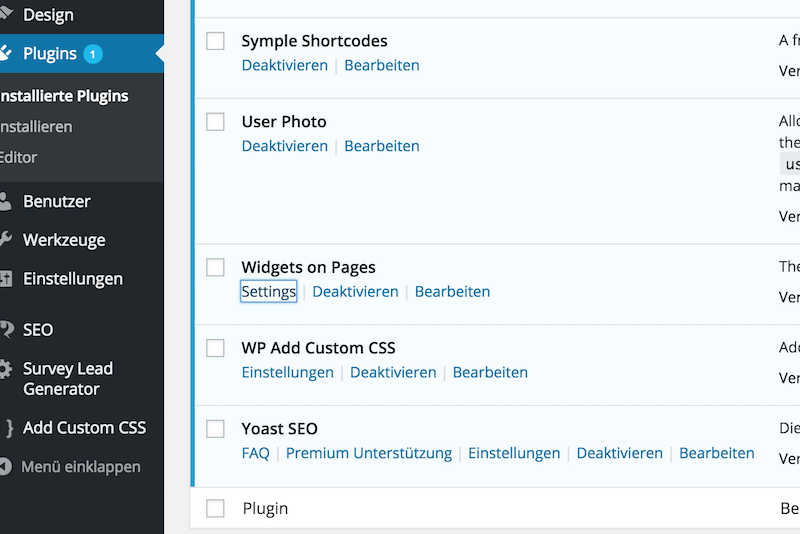
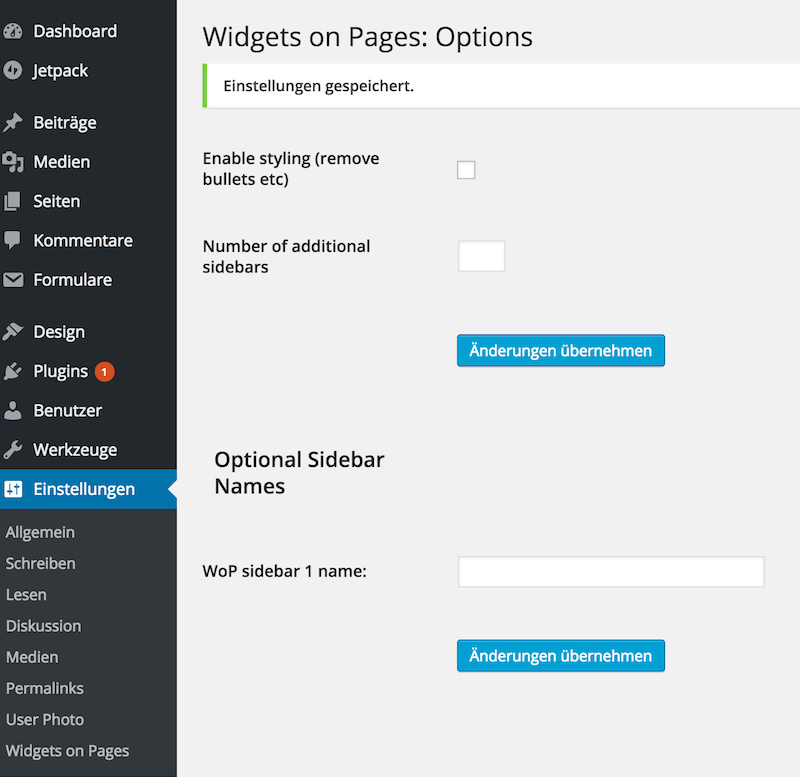
Den Link zu den Einstellungen findest du nach dem Aktivieren in der Plugin-Liste unter „Settings“. Standardmäßig fügt das Plugin bereits ein neues Widget Area hinzu (im unteren Bereich). Wenn du mehr hinzufügen möchtest, gibt die entsprechende Anzahl bei „Number of additional sidebars“ und klick auf den Button. Dadurch erscheinen unter „Optional Sidebar Names“ die zusätzlichen Widget Areas.
Dort kannst du dann optional Namen für die neuen Widget Areas vergeben, um sie später besser auseinander halten zu können.

3. Widgets hinzufügen
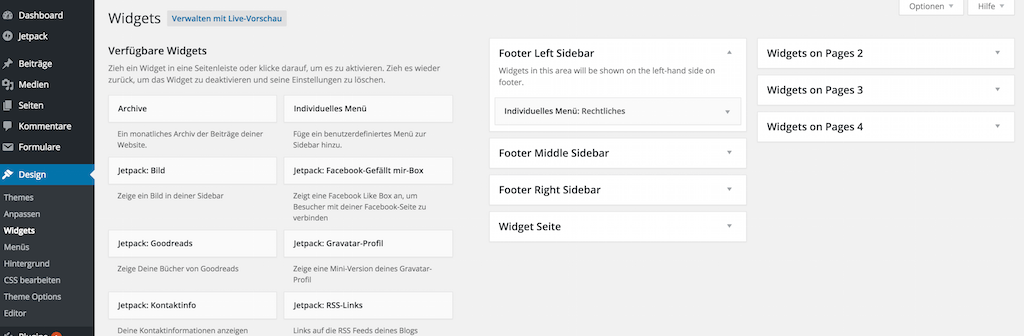
Unter Design > Widgets findest du nun die neuen Widget Areas. Dort kannst du jetzt – wie bei der normalen Sidebar auch – Widgets nach Belieben hinzufügen und bearbeiten.
4. Widget Areas auf einer Seite einfügen
Jedes Widget Area kannst du nun auf Seiten oder Posts einfügen. Bedenke, dass immer das gesamte Widget Area eingefügt wird. Für unterschiedliche Widgets, die du getrennt voneinander einbinden möchtest, benötigst du also ein eigenes Widget Area.
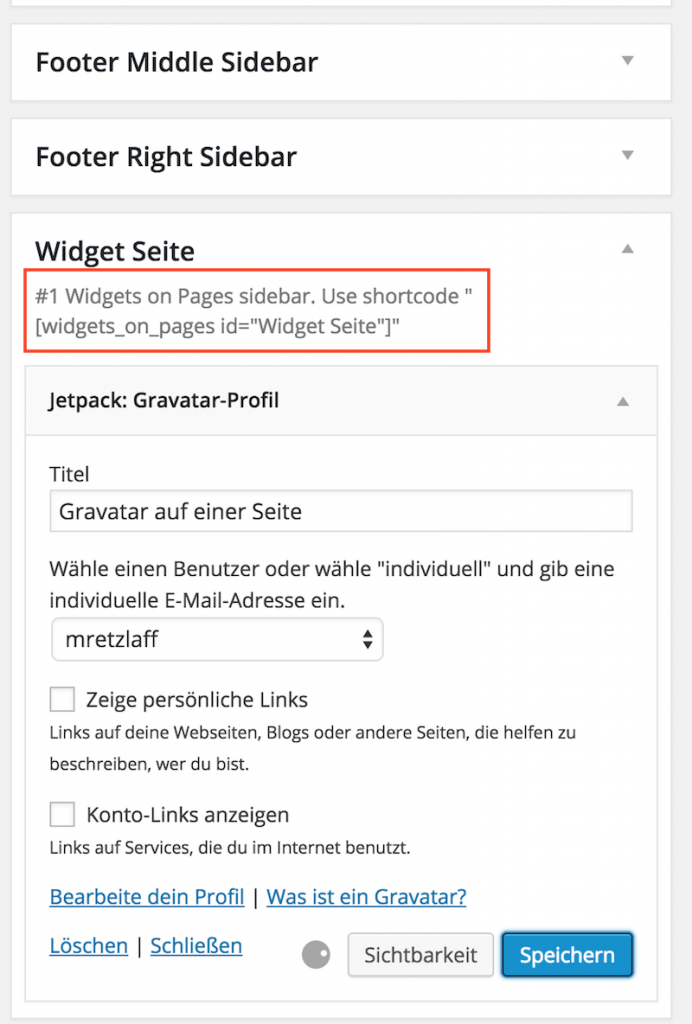
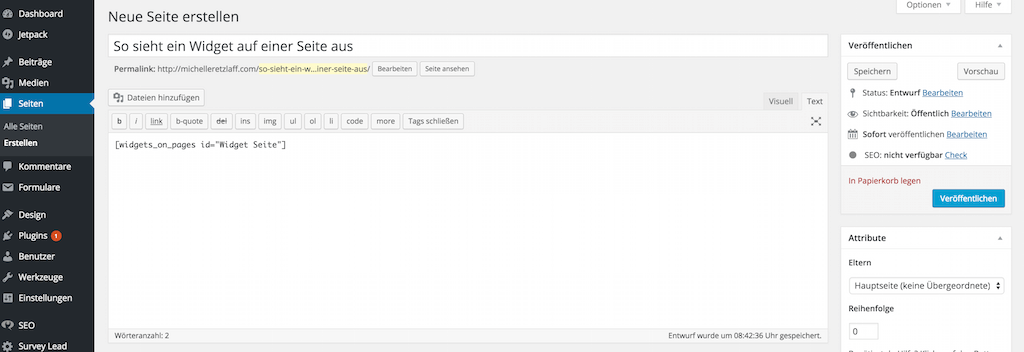
Zum Einbinden benötigst du den Shortcode, der im oberen Bereich des Widget Areas angezeigt wird:

Shortcode zum Einbinden der Widgets auf Seiten & Beiträgen
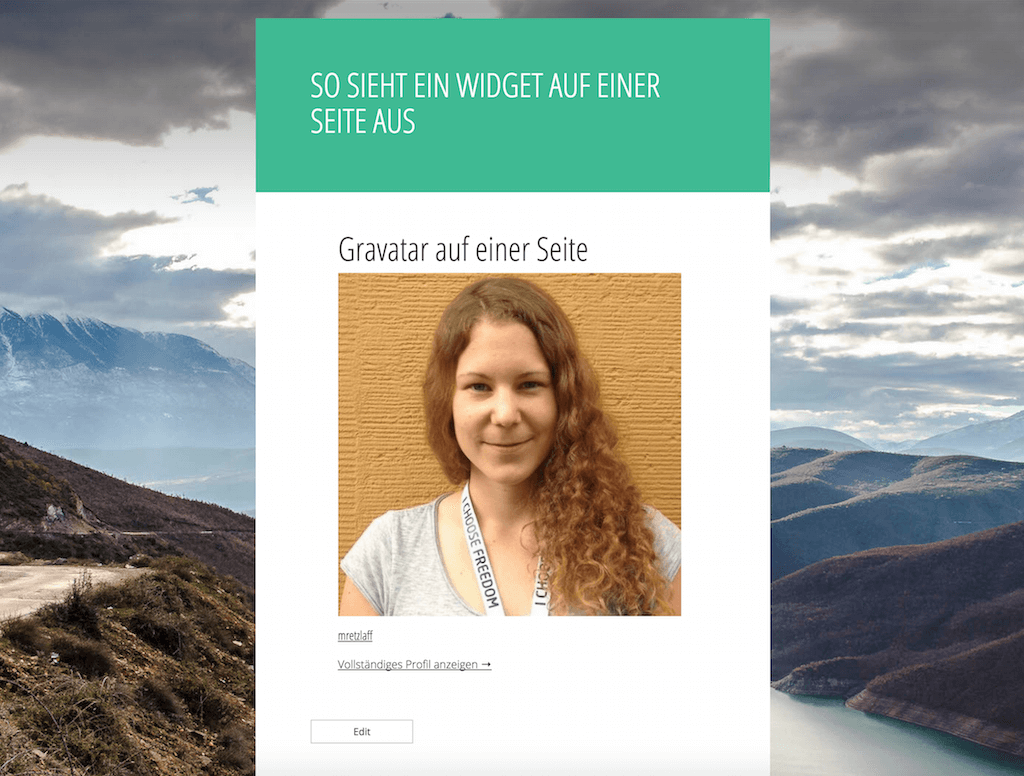
Füge diesen Shortcode in eine Seite oder einen Beitrag ein. Das Ergebnis kannst du dann direkt auf der Seite ansehen.

Widget auf einer Seite ansehen
Hast du noch Fragen dazu, wie man Widgets auf Seiten einbindet? Was für Anwendungsmöglichkeiten fallen dir dafür ein?













Hi!
Wenn ich das Plugin installiere, kommt eine Fehlermeldung (Fatal error: Cannot redeclare widgets_on_template() (previously declared in…). Aktualisiert wurde es auch seit drei Jahren nicht mehr. Gibt es ein anderes Plugin, das genauso funktioniert? Ich spiele gerade mit WordPress Page Widgets rum, steige aber noch nicht so durch. Danke!
Hallo Sabine,
hm, das klingt nach einem Konflikt mit deinem Theme oder einem Plugin. Du könntest testweise ein anderes Theme aktivieren und alle Plugins deaktivieren und schauen, ob es dann geht. Falls ja, kannst du durch schrittweises Wieder-Aktivieren herausfinden, wo der Konflikt entsteht. Alternativ könnte ich das Plugin für dich auch abändern, sodass kein Konflikt mehr besteht. Eine Alternative kenne ich leider nicht. Je nach dem, welches Widget du auf eine Seite/einen Post einfügen willst, gibt es aber vielleicht eine andere Möglichkeit, z.B. einen Shortcode?
Schönen Gruß und viel Erfolg 🙂
Hi Michelle 🙂
Danke für den Post.
Ich soll für dieses Hotel hier http://www.hotel-badsaarow.eu/reservierung.html eine neue WordPress Seite erstellen und wollte fragen, ob ich das vorhandene Buchungssystem auf eine neue WordPress Webseite übertragen kann..
Liebe Grüße
Gia-Han
Hallo Gia-Han,
das kommt darauf an, wie die Buchung technisch funktioniert. Wenn es ein einfaches Formular ist, das eine E-Mail mit den Daten an die Rezeption schickt, kannst du es als normales Kontaktformular umsetzen. Ansonsten wäre eine genauere Analyse nötig. Wenn du Unterstützung dabei brauchst, kannst du unser Team gerne hier kontaktieren: https://hootproof.de
Schönen Gruß und viel Erfolg!
Lieben Dank für die schnelle Antwort! Was ich will, ist auf meinen Seiten eine Übersicht über die Beiträge in Bildformat einfügen. So wie hier: http://www.food-vegetarisch.de/vegetarische-rezepte-saisonunabhaengig/ (habe das gleiche Theme, muss also möglich sein).
Das Theme selbst gibt es nicht her. Also dachte ich mir, mittels Plugin die Widgets von der Startseite auf den anderen Seiten nutzen zu können, und das klappt nicht, wie ich es will. Ich weiß leider auch nicht, wie das heißt, so dass ich nicht mal anständig suchen kann. Vielleicht gibt es ja auch einen anderen Weg, den ich noch nicht gefunden habe.
P.S. Danke übrigens für deinen Blog! Sehr hilfreich! 🙂
Hallo Sabine,
dafür sind Widgets on Pages tatsächlich nicht wirklich eine gute Lösung. Ich würde dir ein Plugin empfehlen, mit dem du Beiträge als Grid auflisten kannst. Je nach dem, welche Beiträge das jeweils sein sollen, kommen verschiedene Plugins infrage. auf food-vegetarisch.de wird das hier verwendet (kostenpflichtig): http://www.masonrylayout.com/downloads/wp-masonry-layout-pro/
Du könntest es aber auch mit diesem kostenlosen versuchen: https://wordpress.org/plugins/so-masonry/ oder einfach mal nach „Post Grid“ oder ähnlichem im Plugin-Repository suchen.
Schönen Gruß!
Du bist ein Schatz! Danke dir!! Ich mache mich damit jetzt mal ans Testen. 🙂
Danke! Superhilfreich.
Hey, bin gerade über deinen Beitrag gestolpert.
Bei mir gibt es allerdings zwischen Design und Benutzer keinen Button mit Plugins..
Hallo Lara,
deine angegebene Seite läuft auf Jimdo – alles auf diesem Blog dreht sich um WordPress (die selbstgehostete Version). Wie es sich dort verhält, weiß ich nicht.
Hallo Michelle,
gibt es eine Möglichkeit das widget allen Blogposts hinzuzufügen? Ohne jeden post bearbeiten zu müssen, versteht sich… Oder kennst du ein anderes Plugin für diesen Zweck?
Herzliche Grüße,
Daniel 🙂
Das wäre z.B. mit dem Header-Footer-Plugin möglich: https://wordpress.org/plugins/header-footer/
Hallo, ich hatte es im Zusammenhang mit dem TOC (Table of Contents Plus) ausprobiert, um es in Seitenberichte schnell einzubinden. Hat aber mit dem angegebenen Shortcode leider nicht funktioniert. Grüße
https://wordpress.org/plugins/table-of-contents-plus/
http://rankpress.de/wordpress/plugins/table-of-contents-plus/
Schwer ohne weitere Infos zu sagen, wo das Problem liegt. Wenn es als Sidebar-Widget funktioniert, sollte es auch mittels Shortcode in Seiten einfügbar sein.
Hallo Michelle
Ich sehe, dass du relativ zügig Antworten schreibst. Coole Sache.
Ich habe dieses Plugin installiert, aktiviert un wie beschrieben eingefügt. Es funktioniert leider nicht.. 🙁 Kannst du da weiterhelfen?
http://test.erti.ch/?page_id=8
Hi Timo,
ich glaube, die Shortcodes sind falsch – statt [widgets_on_page id=“d3″] müsste es [widgets_on_pages id=“d3″] heißen. Falls das das Problem nicht löst, können wir dir nur mit einem direkten Blick in WordPress weiterhelfen, mehr dazu findest du unter hootproof.de.
Schönen Gruß
Michelle
Hey Michelle!
Merci vielmals… Ich hätte noch 3 Studen suchen können und hätte ich es wahrscheinlich nicht gemerkt! 🙂
Merci! & Gruss, Timo
Michelle
Darf ich dir noch was fragen? Ich habe jetzt die Widgets eingefügt und funktionieren. Sie sind aber in einer Spalte und untereinander… wie kann ich die Zusätzlichen Widgets nebeneinander platzieren?
http://test.erti.ch/?page_id=8
Merci, Tim
Michelle
Bei mir zeigt es bei dem immer am Anfang einen Aufzählungspunkt an, den ich nicht wegbekomme. Weißt du was ich da machen könnte?
Lg Julia
Hallo Michelle,
Deine Seite gefällt mir super,
Ich habe selber auch eine WordPress Seite und hatte auf dieser schon in der Sitebar ein Amazon Widget eingefügt. Das hatte alles super funktioniert, doch auf ein mal, nach etwas Zeit, ist dieses Widget auf meinen beiden Seiten verschwunden. Anstatt des Widget ist bei mir ein weißer kleiner Balken oder nur die Überschrift zusehen. Ich dachte mir das dieses vtl an einen meiner Plugins liegt, habe diese aber Deaktiviert und geschaut ob sich etwas ändert. War leider nicht der fall.
Hast du eine Idee woran das liegen könnte und kennst du das Problem auch?
Ich freue mich sehr über eine Antwort.
LG Carina
Hallo Carina,
da kann ich, ohne direkt einen Blick darauf zu werfen, nur mutmaßen – vielleicht wurde das Plugin aktualisiert oder ist nicht mehr mit WordPress, deinem Theme oder einem anderen Plugin kompatibel. Wenn du das Amazon Widget einfach per Quellcode eingefügt hast, versuche es nochmal mit dem neuen HTML-Widget von WordPress, evtl. hat WordPress in der neuen Version den alten HTML-Code entfernt.