Direkt zum HootProof Like Box Plugin
Das Facebook Page Plugin, früher Like Box genannt, ist ebenso wie der Like-Button gerade in aller Munde. Grund ist unter anderem ein frisches Urteil des Landgerichts Düsseldorf (mehr dazu hier). Zwar waren die Plugins schon vor dem Urteil aus Datenschutzsicht bedenklich – doch nun sind sie wohl auch nach dem Wettbewerbsrecht abmahnbar – und das kann dich als Websitebetreiber im schlimmsten Fall schnell einige Tausend Euro kosten.
Disclaimer: Alle Informationen in diesem Beitrag sind wie immer nach bestem Gewissen recherchiert und beruhen auf meinen persönlichen Erfahrungen. Weder dieser Beitrag, noch das Plugin oder sonstige Inhalte auf dieser Website stellen eine Rechtsberatung dar oder können den Rat eines Anwalts ersetzen.
Inhaltsverzeichnis
Worum geht es?
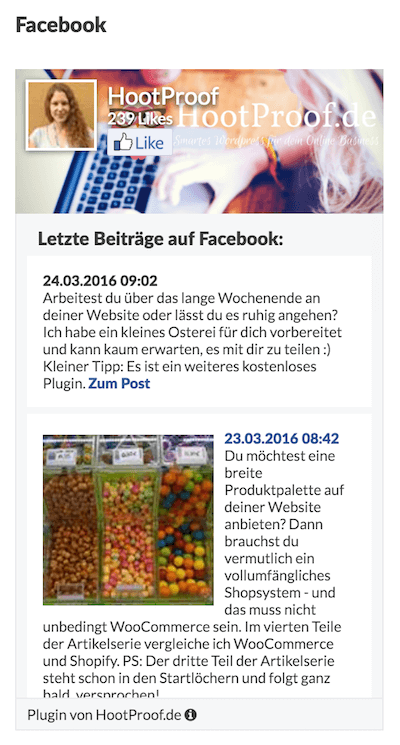
Es geht zum einen um den Facebook Like Button (siehe erstes Bild) und das Page Plugin von Facebook, das die Anzahl Likes, Freunde und auf Wunsch die letzten Posts zusammen mit einem Like-Button anzeigt (siehe zweites Bild).

Facebook Like Button

Facebook Page Plugin (Like Box)
Was ist am Like Button und dem Page Plugin problematisch?
Sowohl der Like Buttons als auch das Page Plugin werden durch ein von Facebook zur Verfügung gestelltes Skript eingebunden. Per JavaScript werden dabei Anfragen an Facebook gestellt, die unter anderem dafür sorgen, dass du sehen kannst, wie viele Likes es bereits gibt und welche deiner Freunde die Seite oder den Artikel bereits geliket haben. Dafür muss Facebook z.B. deinen Login-Status überprüfen und kann auch sonst deine Session tracken.
Selbst wenn du nicht bei Facebook eingeloggt bist oder sogar gar keinen Account hast, können diese Plugins dein Verhalten mit Cookies über viele verschiedene Websites hinweg verfolgen.
Bei deinem Facebook-Profil und auch deiner IP-Adresse handelt es sich um personenbezogene Daten. Du hast keine Möglichkeit, vor dem Aufrufen einer Website, die so ein Plugin verwendet, der Datenerfassung und -verarbeitung zu widersprechen, selbst wenn du nicht bei Facebook eingeloggt oder gar registriert bist.
Was ist mit anderen sozialen Netzwerken?
Ähnliches wie bei Facebook gilt auch für die meisten anderen Plugins, die von sozialen Netzwerken für die Einbindung auf Websites bereitgestellt werden. Insbesondere auch für YouTube-Videos und das Twitter-Tweet-Widget.
Was kann weiterhin sicher genutzt werden?
Unproblematisch sind weiterhin einfache Links zu den Profilen in sozialen Netzwerken (z.B. Follow-Buttons). Auch reine Links zu den Sharing-Oberflächen sind in Ordnung (Sharing Buttons). Viele Sharing-Buttons zeigen aber auch die Anzahl der bisherigen Shares an und benötigen dazu wiederum Zugriff auf Facebook – auch diese Plugins sind in den meisten Fällen problematisch.
Das Shariff Wrapper Plugin beispielsweise stellt datenschutzkonforme Sharing-Buttons mit Sharing-Counts zur Verfügung.
Gibt es eine Alternative für den Facebook Like Button?
Nein, aus meiner Sicht gibt es keine Alternative. Als Websitebetreiber bleibt uns wohl nur, einen Link zur Facebook-Seite anzuzeigen. Klickt der Besucher auf diesen Link, gelangt er zu Facebook und kann dort auf den Like-Button klicken. Ein datenschutzkonformer Like mit einem einzigen Klick ist aus meiner Sicht nicht möglich.
Gibt es eine Alternative für das Facebook Page Plugin?
Die gute Nachricht: Ja! Ich habe ein WordPress Plugin entwickelt, das eine ähnliche Funkton hat wie das originale Facebook Page Plugin. Es fragt die Daten deiner Facebook-Fanpage ab und zeigt die Anzahl Likes sowie auf Wunsch die letzten Posts an.
Das Plugin ist (aus meiner Sicht) datenschutzkonform, weil keine Kommunikation zwischen Facebook und dem Websitebesucher stattfindet. Alle Anfragen werde lediglich durch den Webserver, auf dem das Plugin läuft, gestellt. Erst wenn ein Besucher auf einen der Links klickt, gelangt er zur Facebook-Seite.
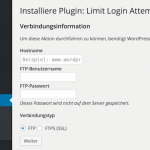
Das Plugin selbst stellt dir ein neues Widget zur Verfügung, mit dem du die Likebox erstellen kannst. Allerdings musst du einmalig eine so genannte Facebook App erstellen. Das ist aber einfacher, als es klingt – keine Sorge. In der Plugin-Beschreibung findest du dazu auch ein Video. Anschließend trägst du einfach deine Daten in das Widget ein und erhältst eine Likebox.
Hier rechts in der Sidebar kannst du die aktuelle Version schon sehen. Klar sieht es nicht genau so aus, wie das originale Page Plugin, aber immer noch besser als ein schnöder Button, oder? 😉

Beispiel: So könnte die Facebook Like Box mit dem Plugin aussehen
Das Plugin steht kostenlos im Plugin-Repository zur Verfügung. Ich würde mich sehr freuen, wenn du es ausprobierst, bewertest und mit allen deinen Freunden teilst, die es auch gebrauchen könnten.
Zum kostenlosen HootProof Like Box Plugin









Hallo Michelle,
sehr guter Artikel und deine „Like Box“ sieht klasse aus!
Wir werdens ie gleich mal einbauen und testen !
Danke!
Liebe Grüße
Bibo & Tanja
Hallo Bibo & Tanja,
vielen Dank und ich hoffe, euch gefällt auch eure Box!
Schönen Gruß
Michelle
Ich setze da lieber auf SHARIFF WRAPPER – da findet wirklich keine Kommunikation mit FB statt.
Bei deinem Plugin haut das offenbar nicht ganz hin.
Ruf mal deine Seite hier mit Firefox auf und guck dir im Firebug-Addon unter „Netzwerk“ an, womit deine Seite so interagiert – jede Menge Facebook: http://screencloud.net/v/nQ7P
Hallo Birgit,
danke für dein Feedback. Shariff Wrapper bietet aber ja eben nur Sharing Buttons und keine Anzeige der Seite.
Die Kommunikation, die du im Firebug siehst, sind die Bilder in der Likebox (Profilbild, Postbilder), die natürlich von Facebook kommen müssen. Aber es sind nur Bilder, die per Get-Request eingebunden werden. Dabei erfolgt keine Übertragung deiner Session oder ähnliches zurück an Facebook.
Schönen Gruß
Michelle
Hey Michelle,
Tolle Idee mit dem skriptlosen Plugin!
Das hat mir die Arbeit erspart selbst etwas zu entwerfen. Und mit meinen Kenntnissen, hätte das wohl etwas gedauert! 😀
Nichts desto trotz habe ich auch ein paar Verbesserungsvorschläge für dich:
– Der Titel des Widgets sollte leer bleiben können. Wenn man den Title gelöscht hat und dann auf „Speichern“ klickt, steht sofort wieder das Wort „Facebook“ im Titel-Feld
– Sowohl das Profilbild als auch die Beitragsbilder sind ziemlich schlecht auflösend. Das originale Facebook-Widget bietet hier hochauflösende Bilder an (zumindest für das Profilbild), welche auch auf Bildschirmen jenseits der 1080p gut aussehen.
– Ich vermisse Direktzugriffe auf die Plugin Files via „if ( ! defined( ‘ABSPATH’ ) ) exit;“ Mehr Infos auch unter: http://mikejolley.com/2013/08/13/keeping-your-shit-secure-whilst-developing-for-wordpress/
– Und ich habe ein paar kleine (Syntax-)Fehler im CSS entdeckt. Hoffe du behebst das noch. 🙂
Liebe Grüße
Norman
Hallo Norman,
vielen dank für dein Feedback. Ich werde es bei der nächsten Version berücksichtigen.
Was die Bilder angeht: Soweit ich das erkennen kann, kann man über die Facebook API nur die kleinen Bilder abrufen. Aber auch dazu werde ich nochmal recherchieren.
Schönen Gruß
Michelle
Hallo Michelle,
super vielen Dank für das Plugin. Für die Websites meiner Frau hatte ich eh schon die Facebook Apps angelegt und daher ging das schnell mit Deinem Widget.
Ich benötigte die Apps für das Plugin Monarch. Dieses macht sehr schon die Sharing Buttons und ich hoffe durch diesen Weg über die App ebenfalls Datenschutzkonform.
Ich werde wohl mal versuchen das durch einen Anwalt zu prüfen.
Gruß
Wolfram
Hallo Wolfram,
schön, dass dir das Plugin hilft.
Zumindest auf der Demo-Seite von Monarch werden Daten an Facebook übertragen, aber das kann natürlich vielerlei Quellen haben. Du kannst das z.B. im Firefox mit „Element untersuchen“ und dann unter „Netzwerk“ einsehen, mit welchen Domains bei einem Aufruf kommuniziert wird. Insbesondere bei JS-Dateien sollte man hellhörig werden 😉
Schönen Gruß
Michelle
Hallo Michelle,
vielen Dank für dein Plugin. Das erspart mir einiges an Arbeit.
Ich habe eine Frage:
Anstatt der Anzahl der Likes wird mir im Widget nur „Array Likes“ ausgegeben.
Weißt du was ich hier falsch mache?
Viele Grüße
Martha
Hi Martha,
welche Facebook-Seite hast du denn eingebunden? Schick mir gerne die Links zu deiner Website und Facebook-Seite per E-Mail, damit ich mir das genauer ansehen kann.
Schönen Gruß
Michelle
Liebe Michelle,
ganz herzlichen Dank für das tolle Plugin.
Hast du eine Ahnung woran es liegen könnte, dass bei mir die Anzahl der Likes nicht angezeigt
werden? Alles andere funktioniert super, nur eben die Likes erscheinen nicht??
Sonnige Grüße
Sunny
Hallo Sunny,
nein, leider nicht. Schick mir gern per E-Mail Details zu deiner Website.
Hallo Michelle,
tolle Idee mit der Datenschutzsicheren Like Box. Gibt es eine Möglichkeit, dass man diese auch ohne WordPress CMS nutzen kann?
Grüße Sven
Hi Sven,
nein, das ist so erstmal ein reines WordPress Plugin. Für andere Plattformen müsste man ein eigenes Widget für die Facebook API bauen.
Schönen Gruß
Michelle
Hi Michelle – klasse Arbeit!
Ist ein Plugin für G+ und Twitter evtl. auch in Planung?
Viele Grüße aus Kassel,
Alex
Danke dir! Nein, für Twitter und Google+ ist bei mir nichts in Planung.
Liebe Michelle,
vielen Dank für das tolle Plugin! Ich habe leider ein Problem: so bald ich min. einen Beitrag anzeigen lassen möchte, kommt die Fehlermeldung „Warning: Invalid argument supplied for foreach() in /kunden/(hier kommen einige Zahlen)/webseiten/wordpress/wp-content/plugins/hootproof-like-box/Htprfb_Widget.php on line 140“
Kannst du dir vorstellen, was da schief läuft?
Vielen Dank im Voraus
Natalie
Hallo Natalie,
danke! Tut mir Leid, dass das bei dir nicht funktioniert, da müssen wir mal nachsehen. Hast du alle Einstellungen so gemacht wie beschrieben?
Hallo Michelle,
ja, schon. Ich wechsele gerade das Theme und schau dann, ob es bessser klappt. Melde mich dazu.
Herzliche Grüße
Natalie
Hallo Michelle,
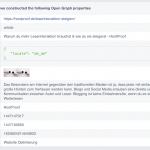
ich habe es eben versucht und erhalte auch – obwohl alle Einstellungen stimmen (und ich den Cache gelöscht habe), dauerhaft folgende Fehlermeldung im Frontend: Bitte gib deine App-ID und dein App-Secret im Widget ein. Hier findest du eine Anleitung dazu: https://wordpress.org/plugins/hootproof-like-boxHier findest du eine Anleitung dazu.
Es ist aber alles wie im Video angegeben, eingetragen. Habe sogar, um sicher zu gehen, bei der Facebook-ID die Seitennummer eingegeben.
Hallo Ulrike,
tut mir Leid, dass es nicht auf Anhieb funktioniert. Bist du sicher, dass du alles richtig eingegeben und abgespeichert hast und die richtige Seite ansiehst? Wenn du magst, kannst du mir deinen WP-Login schicken und ich sehe mir das mal direkt an (kostenlos).
Bei den meisten meiner Blogs funktioniert das Plugin.
Auf einer Seite (https://heimtierbedarf-lueneburg.de/) aber nicht.
Dort verlinkt es im Bereich des Profilbilds auf die genannte Domain, und nicht auf die Facebook-Seite.
Irgendeine Idee, woran das liegen kann?
Hallo Marcus,
es sieht so als, als wären die Einstellungen im Plugin nicht korrekt. Die Facebook-Seite wird ja gar nicht gefunden.
Wenn das nicht hilft, prüfe mal die Sichtbarkeitseinstellungen deiner Facebook-Seite: auf die Facebook-Seite gehen, dann oben rechts auf Einstellungen, dann der zweite Eintrag in der rechten Spalte. Die Seite muss öffentlich sein, damit das Plugin funktioniert.
Es scheint daran zu liegen, das die ID zu umständlich war – Sonderzeichen und / oder Leerzeichen.
Nach Eingabe der numerischen ID klappte es dann endlich 🙂
Nachdem ich das Problem in den Griff bekommen habe, ist es nun wieder da.
Auf einer Seite könnte ich es mir erklären, weil ich das Theme gewechselt habe. Aber es erscheint auf allen Seiten, wo ich es eingebunden habe:
themenfreund.de
salzsau-panorama.de
hunde-an-bord.de
Kann das mit php7 zusammenhängen?
Hallo Marcus,
bei mir funktioniert das Plugin seit heute auch nicht mehr. Ich vermute, dass es eine API-Umstellung bei Facebook gab und sehe mir das schnellstmöglich an. Sobald ein Update des Plugins verfügbar ist, installiere es bitte.
Schönen Gruß
Michelle
Bingo, passt
Woran kann das liegen, das ich da stets Schwierigkeiten habe (salzsau-panorama.de)?
Ich habe die Developers-Einstellungen jetzt mit den anderen Blogs verglichen und kann keine Unterschiede feststellen.
Hallo Marcus,
ohne einen genauen Blick darauf kann ich die Frage nicht beantworten. Ist die Facebook-Seite öffentlich (siehe unter Sichtbarkeitseinstellungen)? Ist die Plugin-Version aktuell? Was ist denn überhaupt das Problem?
Das Problem ist, das sich das Plugin im Profilbild nicht die Seite bei Facebook zieht, sondern die Domain der Webseite.
Die Seite bei FB ist öffentlich (es hat ja auch schon funktioniert) und auch die Version ist aktuell.
Ich setze das Plugin auch auf zwei anderen Seiten ein, wo es tadellos arbeitet. Daher habe ich auch schon versucht zu eruieren, wo der Fehler liegt.
Aber ich kann ihn nicht finden.
Wo holt sich das Plugin den Link für das Profilbild? Aus dem Blog, bei Facebook?
Das Profilbild der Seite funktioniert bei mir, das Header-Bild hingegen nicht – meinst du das? Ich vermute spontan, dass es zu groß ist. Kannst du es vor dem Upload zu Facebook zuschneiden?
Das Bild ist nicht zu groß.
Ich habe – spaßeshalber – mal innerhalb der Blogs die Daten getauscht. Und auf den anderen Blogs funktioniert die Anzeige.
Anbei der Link zum Screenshot: https://themenfreund.de/hootproof-salzsau-themenfreund.jpg
Daher auch meine Frage, wo holt das Plugin sich die Adresse der Facebook-Seite her. Aus dem Blog oder irgendwo aus Facebook?
Denn wenn man beim Alt-Text ‚Profilbild‘ mit dem Cursor rüberfährt, erscheint ja der Link ‚https://salzsau-panorama.de unten im Browserfuss.
Es scheint am Theme zu liegen.
Habe eben ein anderes aktiviert, und da lief es. Versteh die Welt nicht mehr 🙁