Es gibt viele praktische Dritt-Services, die deiner WordPress-Seite sinnvolle Funktionalitäten hinzufügen. Oft muss dafür ein Schnipsel HTML- oder JavaScript-Code in deine Website eingefügt werden. Zu den gängigsten Beispielen zählen Google Analytics, MailMunch und Shareaholic.
In diesem Artikel möchte ich dir vorstellen, welche Möglichkeiten es gibt, diese Codes in WordPress einzubinden und welche Vor- und Nachteile sie jeweils mitbringen.
Inhaltsverzeichnis
Plugin
Viele Dienste bieten mittlerweile eigene WordPress-Plugins an, durch die du keinen weiteren Code einfügen musst. Oft bieten diese Plugins auch noch zusätzliche Konfigurationsmöglichkeiten. Die Verwendung eines Plugins (z.B. Shareaholic) ist die komfortabelste Möglichkeit, einen Drittservice zu verbinden. Mit vielen Plugins kann es aber schnell unübersichtlich werden.
Theme Options
Viele Themes verfügen über einen Menüpunkt, mit dem du die Einstellungen und Optionen des Themes verwalten kannst. Dort findet sich oft auch ein Feld namens „Custom JavaScript“, „Tracking Code“ oder ähnlich. Diese Felder sind genau für externen Quellcode vorgesehen. Du kannst dort nicht nur Google Analytics Code, sondern auch anderen Quellcode einfügen.
Schau am besten mal in deine Theme Options nach den vorhandenen Feldern.
Vorteil dieser Variante: du brauchst kein zusätzliches Plugin. Wenn du viele verschiedene Codes hast oder mehr Steuerung über dessen Einbindung brauchst, kommen die Theme Options aber schnell an ihre Grenzen. Außerdem bieten nicht alle Themes diese Möglichkeit.
Achtung: Füge den Code NICHT im „Custom CSS“-Feld ein. Das ist für kleinere Design-Anpassungen vorgesehen.

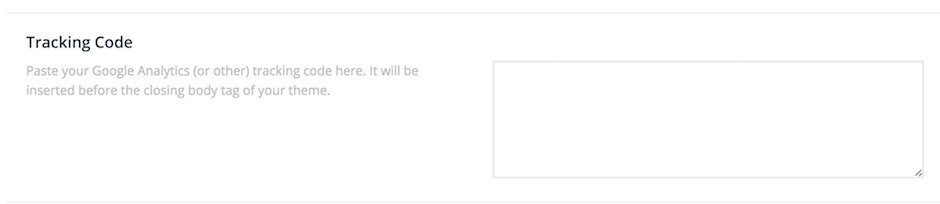
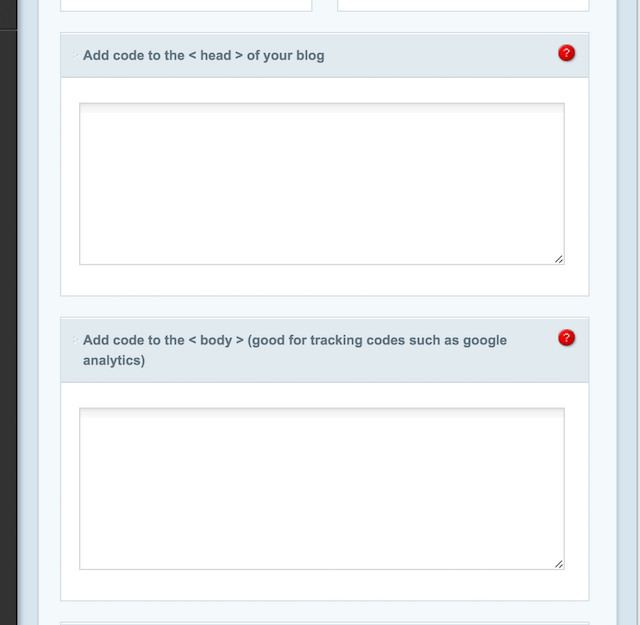
Beispiel für Theme Options mit einem extra Feld für externen Code

Optionen des Divi-Themes zum Einfügen von Code-Snippets
Meine liebste Variante ist das Plugin Header and Footer. Damit kannst du auf Seiten und/oder Posts Code vor oder nach dem Inhalt oder im HTML-Header einfügen. Somit lassen sich nicht nur Verifikations-Codes einfügen, sondern z.B. auch Signaturen unter Blogartikeln.
Die Konfiguration für dieses Plugin findest du nach der Installation & Aktivierung unter Einstellungen > Header and Footer.

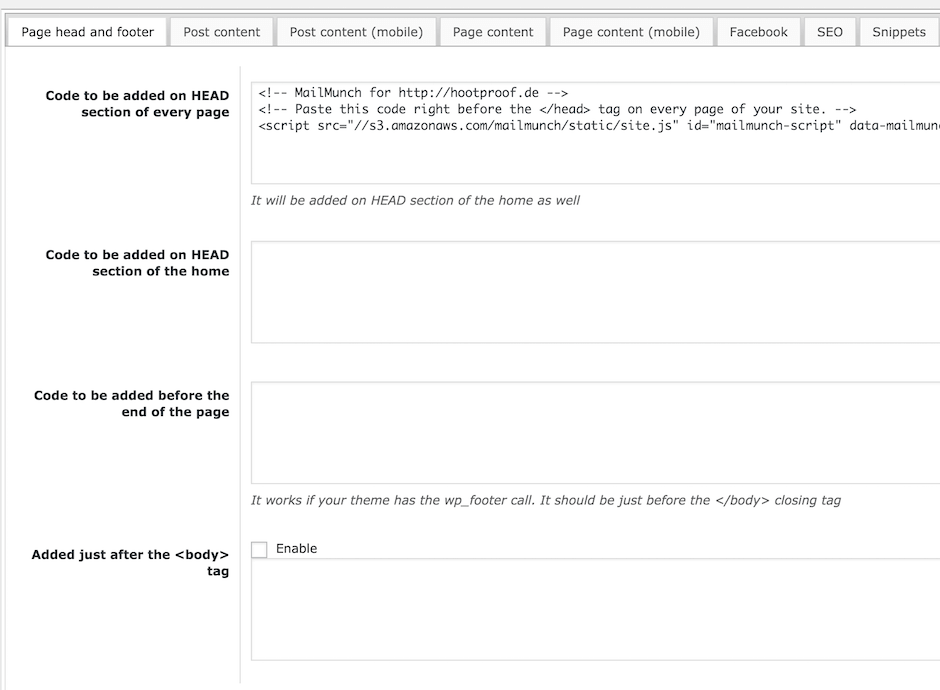
Konfiguration des Plugins Header and Footer
Hifi-Plugin für einzelne Seiten & Blogposts
Falls du den Code nur auf einigen wenigen Beiträgen oder Seiten einfügen möchtest, kannst du das Hifi-Plugin verwenden (die Abkürzung steht für „Header Injection, Footer Injection“) Dieses erzeugt einen zusätzlichen Bereich unter dem Text-Editor, wo du individuelle Code-Snippets je Seite oder Post hinzufügen kannst.

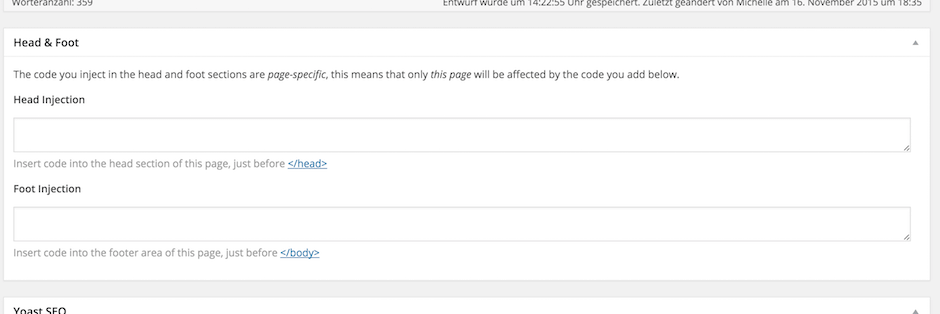
Zusätzliche Codes einzeln pro Seite oder Beitrag einfügen mit dem HiFi-Plugin
Im Theme-Quellcode
Eine weitere Möglichkeit ist das Einfügen des Codes in den Quellcode deines Themes. Davon würde ich dir in den allermeisten Fällen allerdings abraten, denn es bringt folgende Nachteile mit sich:
- Hohes Risiko: schon eine vergesse Klammer kann einen Fehler erzeugen und dazu führen, dass du dich aus deinem WordPress-Zugang aussperrst und auch deine Seite nicht mehr angezeigt wird. Reparieren lässt sich das dann nur per FTP-Zugriff.
- Nicht Update-sicher: Deine Änderungen gehen mit hoher Wahrscheinlichkeit bei einem Update des Themes verloren.
- Wenig Kontrolle: Du kannst nicht (außer mit umfangreicherer Programmierung) genau steuern, auf welchen Seiten und/oder Beiträgen der Code eingefügt wird.
- Themewechsel: Wenn du das Theme wechselst, musst du den Code im neuen Theme erneut einfügen.
Fazit
Es gibt viele Möglichkeiten, um externen Code in WordPress einzubinden. Am vorteilhaftesten ist aus meiner Sicht die Verwendung eines Plugins wie Header und Footer – das ist einfach zu bedienen und trotzdem sehr flexibel.
Standest du schonmal vor der Frage, wie du Code von anderen Seiten bei dir einfügen kannst? Wie hast du es gelöst?









Toller Bericht! Ich würde es gerne mit dem Header und Footer Plug-In versuchen, doch es zeigt mir eine Warnung wegen dem Yoast-Plug-in an. Deswegen bin ich nun sehr unsicher.
Weiss jemand Rat wie man das löst?
Hallo Muriel,
das ist ganz normal und kann ignoriert werden. Du kannst die Meldung einfach wegklicken.
Es rührt daher, dass Yoast ja die Open Graph Tags für Facebook bzw. die Twitter Cards setzt, mit denen Facebook und Twitter Bilder, Artikelbeschreibungen usw. auslesen können. Mit dem Header & Footer Plugin könntest du diese Tags jetzt theoretisch ja auch setzen und es würde zu einem Konflikt kommen. Wenn du mit dem Plugin aber diese Tags nicht setzt, ist alles in Ordnung.
Schönen Gruß
Michelle
Hallo Michelle,
erst einmal danke für dein Beitrag.
Ich habe mit dem HiFi-Plugin versucht ein Werbebanner am Ende meines Beitrags einzubinden.
Jedoch wurde dies nicht angezeigt. Installiert habe ich das Plugin und den Code habe ich dann im Footer Bereich des Plugins eingefügt.
Jedoch passierte leider nichts. Kannst du mir da helfen?!
Hallo Björn,
dazu müssten wir uns dein Theme und die Plugineinstellungen direkt ansehen. Das würde nur über unseren Service gehen (https://hootproof.de/preise). Wenn du einverstanden bist, freuen wir uns, von dir zu hören.
Viiiiiiiielen Dank, Du hast mich gerade gerettet! 🙂
Yeees super…Vielen Dank, du hast auch mich gerettet:-) Perfekt es funktioniert. Grüsse nadja
Sehr schön 🙂
Informativ! Danke!
Ja cool 🙂 danke für den super Artikel, bin froh deine Seite gefunden zu haben. Tolles Design und super Artikel. Die Seite kommt in meine wichtige Linksammlung. Als WordPress Beginner, kann man so einiges versemmeln. Gut zu wissen wen man da ansprechen kann. Und guter Rat darf auch gern was kosten 😉 Mit dem Artikel habt ihr mir für heute schon mal super weitergeholfen.
Besten Dank Dirk
Super, danke dir 🙂
Hallo Michelle, für mich als Anwender klingt das trotz deiner guten Beschreibung wie bömische Dörfer. Bin halt wirklich nur Anwender. Um aber nicht immer Geld ausgeben zu müssen würde ich gerne lernen wie ich zBs den Tracking-Ids Code von Adwords einfüge und dabei nicht gleich alles zu zerstören. Vielleicht hattest du das auch schon mal beschrieben?
Lg Rico
Hallo Rico,
genau dafür ist dieser Artikel gedacht. Wie hier beschrieben kannst du auch den Adwords-Code einbinden. Installiere dir am besten das Header and Footer Plugin und trage den Code dort ein. Ich weiß ehrlich gesagt nicht, wie ich es noch einfacher beschreiben soll. 🙂
Super! Der Tipp mit dem Header- und Footer PlugIn hat mir geholfen. Ich konnte damit meine Seite mit dem Einfügen eines HTML-Codes bei der Google-Search Console freischalten.
Herzlich Dank. Sowas habe ich gesucht.
Hallo, wenn ich mit dem hifi plugin das javascript von getresponse einbinden möchte um url besuche zu tracken (was übrigens auch nicht klappt) zb auf der Seite mit der email Eintragung
egal ob ich es im header oder footer einbinde es ist für den user ja dann sichtbar .
kann man das nicht versteckt einbinden.
Ich würde mir echt ein video oder Beitrag von euch wünschen, wie man URL Besuche von E-Mailempfängern richtig trackt.
Falls es das schon gibt dann bitte bitte den link schicken
Danke
Hallo Markus,
viele E-Mail-Marketing-Anbieter tracken ohnehin das Klicken auf Links in den gesendeten E-Mails. Das Einbinden eines Tracking-Skripts, das nicht im Quellcode der Seite sichtbar ist, ist relativ aufwändig, man müsste dann entsprechend Aufwand investieren, um es zu verstecken oder so umzubenennen, dass es nicht mehr als solches erkennbar ist. Ein geschulter Blick wird es aber trotzdem erkennen. Auf der Website selbst ist es aber nicht sichtbar, wenn es sich um ein reines Tracking-Skript handelt. Zudem halte ich das versteckte Einbinden für bedenklich und du bist sowieso verpflichtet dazu, solche Tracking-Maßnahmen in deiner Datenschutzerklärung zu beschreiben.
Hallo Michelle, danke für den Artikel!
Leider habe ich bei meinem Theme keine Code Möglichkeit außer CSS? Woran kann das denn liegen?
Hallo Vanessa,
nicht alle Themes bieten das an, deshalb gibt es die in diesem Artikel beschriebenen Alternativen.