Wenn du kleinere Änderungen am Aussehen deines Themes vornehmen möchtest, geht das am einfachsten mit CSS. Folgende drei Möglichkeiten hast du, um eigene CSS-Anweisungen einzufügen:
Inhaltsverzeichnis
Theme Options
Viele Premium-Themes bieten bereits von sich aus die Möglichkeit, eigenes CSS hinzuzufügen. Schau einfach mal in den Einstellungen deines Themes nach. Diese findest du meistens unter Design > Theme Options oder als eigenen Menüpunkt. Suche dort nach einem Feld wie „Custom CSS“ oder ähnlichem.
CSS Plugin
Eine sehr einfache und komfortable Möglichkeit eigenes CSS zu integrieren, sind CSS-Plugins.
Benutzt du Jetpack? Dann aktiviere unter Jetpack > Einstellungen einfach die Option „Individuelles CSS“.

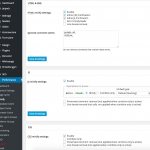
Anschließend findest du unter Design einen neuen Eintrag „CSS bearbeiten“. Hier kannst du nun deine eigenen CSS-Anweisungen eingeben:
Alternativ kann ich das Plugin Simple Custom CSS empfehlen. Sobald du es installiert und aktiviert hast, findest du unter Design einen neuen Menüeintrag „Custom CSS“. Hier kannst du ganz einfach deine eigenen CSS-Befehle eingeben:

Eine gute Ressource zum Thema CSS findest du unter w3schools.com.
Beachte: In vielen Fällen benötigen deine eigenen CSS-Anweisungen den Zusatz „!important“, damit die originalen Anweisungen tatsächlich überschrieben werden.
Child Theme
Die Erstellung eines Child Themes erfordert schon einige Programmierkenntnisse. Für einfache CSS-Änderungen ist das nicht nötig und birgt mehr Risiko und Aufwand. In diesem Artikel erfährst du, wozu ein Child Theme sinnvoll ist und wie du es erstellen kannst.









Hallo Michelle, ich finde deinen Blog super und das Plugin „Simple Custom CSS“ eine gute Idee für Anfänger, die sich kein Child-Theme bauen können. Ich habe mir das Plugin installiert und habe aber das Problem, dass ich mein Logo aus den Medien nicht einpflegen kann. Wie gebe ich den genauen Ort des Logos an bzw. was muss ich in die Custom CSS Maske eingeben um das Logo richtig zu platzieren?
Vielen Dank.
Grüße Alex
Hallo Alex,
wenn du ein Bild über den Punkt „Medien“ hochlädst und anschließend auf bearbeiten klickst, kannst du dort die URL abrufen.
Über CSS wirst du das aber nur mit background-image nutzen können. Um das Logo zu ändern, musst du vermutlich den Header des Themes anpassen und daher wiederum doch ein Child Theme erstellen. Die meisten Themes bieten aber auch eine entsprechende Option an, z.B. unter Design > Anpassen.
Ich hätte eine frage.
Als ich mir eine Domain Erworben habe und WordPress installierte wusste ich nicht dass es so kompliziert sein würde ein CSS einzufügen.Ich sehe überall anleitungen um ein kleines CSS in einen vorgefertigten blog einzufügen.Was ich nicht verstehe ist: wie kann ich meine fertige CSS-Seite in wordpress einfügen, ohne rücksicht auf irgendein vorgefertigtes template zu machen.
Ich hoffe mein problem wird klar.Es wäre super wenn mir irgendjemand erklären könnte wie ich das ganze anstelle.
Grüße.
Hallo Jonny,
WordPress braucht immer ein Theme um zu laufen. Du kannst also nicht einfach ein fertiges HTML/CSS Template „einfügen“, du musst dies in ein Theme umwandeln bzw. einarbeiten. Theme Frameworks wie z.B. Enfold oder Genesis bringen z.B. die Grundfunktionalitäten mit (einzelne Blogartikel, Archiv, Kommentare, statische Seiten etc.) und lassen sich sehr flexibel per CSS anpassen (natürlich muss das CSS aber zum Framework passen).
Wenn du kein Theme verwenden möchtest, kannst du stattdessen eine statische Website ohne WordPress betreiben.
Liebe Michelle,
ich würde gerne in ein Newsletter Formular das Feld Name und Vorname einfügen.
Im Moment ist da nur E-Mail und absenden.
Das ist ein Cherry Pop up Formular.
Ich weiß zwar die .php Datei, in die der Code „angeblich“ eingefügt werden soll, aber ich komme trotzdem nicht zurecht.
Geht das nicht auch über „simple custon css“ und wie ist denn da der Code?
Lieben Dank für eine Antwort sendet Dir Giselle
Hallo Giselle,
PHP-Code kann man nicht über CSS einfügen, das sind zwei grundsätzlich unterschiedliche Dinge. Ohne die genaue Anleitung oder Integration deines Newsletter-Formulars zu kennen, kann ich dir leider keine genaue Anleitung geben. Eventuell hilft dir dieser Artikel aber weiter: https://hootproof.de/externen-code-einbinden/
Oder schreib uns direkt an, wenn du unsere direkte Unterstützung möchtest :).