Fast jeder Blog hat eine Sidebar, meistens rechts neben dem Hauptinhalt. Leider wird die Sidebar allzu oft vollgestopft mit unnötigen Links, Bildern und Widgets. Dabei bietet sie durch ihre Omnipräsenz die Chance, ein wesentlicher Teil eines gelungen Blog-Layouts zu sein.
Inhaltsverzeichnis
- 1 Tipps für eine bessere Sidebar
- 1.1 1. Jedes Widget muss einen Zweck erfüllen
- 1.2 2. Gestalte die Sidebar interessant und ansprechend!
- 1.3 3. Werbung in der Sidebar?
- 1.4 4. SEO
- 1.5 5. Sidebar regelmäßig ausmisten & anpassen
- 1.6 6. Die richtige Anordnung
- 1.7 7. Wiederhole dich nicht!
- 1.8 8. Nicht überbewerten
- 1.9 9. Auf die Länge kommt es an
- 2 Empfehlungen für Sidebar Widgets & Elemente
Tipps für eine bessere Sidebar
1. Jedes Widget muss einen Zweck erfüllen
Das Wichtigste zuerst: jedes einzelne Element muss Wert schaffen – entweder für deine Leser oder dich.
2. Gestalte die Sidebar interessant und ansprechend!
Sei catchy, aber nicht billig. Unser Auge ist bereits darauf konditioniert, die Sidebar zu ignorieren und hat eine regelrechte „Ad-Blindness“ entwickelt. Je interessanter und ungewöhnlich (in Maßen) du deine Sidebar gestaltest, desto wahrscheinlicher wird sie auch wirklich wahrgenommen.
Wie fast alles auf deinem Blog sollte also auch der Inhalt der Sidebar interessant sein und möglichst auch auf den ersten Blick überzeugen. Verwende zum Beispiel hochwertige Fotos, wenn es zu deinem Thema passt. Auf einem Food oder Travel Blog könnten das beispielsweise verführerische Bilder mit Links zu Blogartikeln oder Rezepten sein.
3. Werbung in der Sidebar?
Der vorherige Punkt ist auch der Grund, warum die Sidebar nicht gerade der umsatzstärkste Ort für das Unterbringen von Pay-Per-Click-Werbung ist. Andererseits wirkt hier platzierte Werbung weniger aufdringlich und störend. Wenn du die Werbetreibenden selbst aussuchst, bemühe dich um ansprechend gestaltete Werbemittel und stelle sicher, dass die Werbung relevant für deine Leser ist – dann wird sie auch wahrgenommen werden.
4. SEO
Aus Sicht der Suchmaschinenoptimierung ist es förderlich, die Inhalte der Sidear regelmäßig auszutauschen oder automatisch zu aktualisieren. Für Letzteres eignen sich beispielsweise Widgets mit den aktuellsten Beiträgen.
Aber wie immer sollte die Sidebar in allererster Linie deinen Besuchern nutzen und SEO nicht überbewertet werden.
5. Sidebar regelmäßig ausmisten & anpassen
Die Bedürfnisse deiner Sidebar, dein Geschmack und die Kenntnis deiner Leser werden sich mit wachsender Reichweite und Umfang deiner Website ändern. Daher lohnt es sich, alle paar Monate die eigene Sidebar gründlich unter die Lupe zu nehmen und zu überarbeiten.
6. Die richtige Anordnung
Das wichtigste sollte nach oben. Als grobe Richtlinie gilt außerdem: eigener Inhalt kommt nach oben, möglichst above the fold. Erst darunter folgen Werbung & Affiliate Links. Denn eigene treue Leser sind immer wertvoller als einmalige Provisionen für jemanden, der nie wieder kommt und daher deine Dienste oder Produkte nicht in Anspruch nimmt.
Ich persönlich finde es wichtig, dass bei Blogs ein Foto und eine Kurzvorstellung des Autors als eines der obersten Elemente in der Sidebar auftaucht – schließlich möchte ich wissen, mit wem ich es zu tun habe.
7. Wiederhole dich nicht!
Wirkt entweder aufdringlich (z.B. bei Affiliate-Links oder Werbung) oder ist einfach nutzlos und macht die Sidebar insgesamt unübersichtlicher.
8. Nicht überbewerten
Optimiere nicht mit viel Zeitaufwand deine Sidebar auf Kosten deiner Artikel oder Produkte. Deine zentralen Inhalte sind immer noch wichtiger. Aber wenn die Zeit es erlaubt, probiere ein paar Veränderungen aus und messe wenn möglich auch, ob die Links, Werbung, Follow-Buttons oder Newsletter-Anmeldung auch genutzt werden.
9. Auf die Länge kommt es an
Die Sidebar sollte nicht (allzu oft) über die Länge der Seite oder des Beitrags hinaus ragen. Wenn du eher kurze Beiträge verfasst, halte daher auch die Sidebar knapp. Wenn du sehr lange Beiträge verfasst, kannst du sie etwas länger gestalten. Beschränke dich aber trotzdem auf einige wenige Sidebar-Widgets, um diese nicht zu überladen. Wenn du möchtest, dass dein Leser auch am Ende des Artikels die Sidebar noch sieht, könnte eine mitscrollende Sidebar eine Lösung für dich sein.
Empfehlungen für Sidebar Widgets & Elemente
Vorab: alles ist Geschmacksache und muss zu deinem Thema, deinen Business-Modell und deiner Positionierung passen. Hier ein paar Widgets, die in vielen Fällen empfehlenswert sind:
- Suche bzw. Suchbox: diese sollte stets leicht zu finden sein, damit dein Leser schnell findet, was er sucht
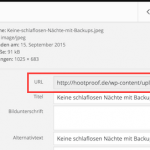
- „Über Mich“-Sektion mit Foto und kurzem Text und Link zur Über-Mich-Seite (so fügst du ein Bild in die Sidebar ein)
- Social Media Follow Buttons
- Facebook Like Box
- Liste der Kategorien deines Blogs
- Letzte Beiträge – am besten mit Vorschaubild
- Link zum RSS-Feed
- Kontakt aufnehmen: Bietest du eine (kostenlose) Dienstleistung an oder möchtest, dass deine Leser Kontakt zu dir aufnehmen? Lass es sie wissen, z.B. mit einer Aufforderung, dir eine E-Mail zu senden oder einen Termin mit dir zu buchen
- Instagram Feed: Wenn dein Thema sehr bildintensiv ist, könnten deine letzten Instagram-Einträge gut passen
Optionale Elemente für die Sidebar
Je nach dem, wie „aufdringlich“ du wirken möchtest, könnten folgende Widgets außerdem passend sein:
- Werbung (PPC-Werbung funktioniert erfahrungsgemäß aber nicht so gut in der Sidebar, siehe #3)
- Link zu deinem wichtigsten Produkt
- Newsletter-Anmeldung und/oder Freebie
Widgets, auf die du getrost verzichten kannst
Folgendes kommt hingegen gar nicht gut an oder ist schlicht sinnlos:
- Meta-Widget: ziemlich nutzlos und je nach deinen Einstellungen sogar gefährlich, da dort Registrierung und Login zu deinem Admin-Bereich verlinkt werden
- Impressum & Co.: gehören lieber in den Footer, da es die meisten Besucher nicht interessiert
- Irrelevante Links, Werbung, Bilder oder sonstige zwecklose Elemente
- Datumsbasiertes Archiv: Auch das ist nicht wirklich spannend für die meisten Leser. Verlinke lieber (platzsparsam) deine Kategorien.
- Umfangreiche Blogroll: eine zu lange Liste deiner Lieblingsblogs und -ressourcen verfehlt ihren Zweck und überlädt optisch. Halte dich kurz oder widme dem Thema einen eigenen Beitrag oder eine Ressourcen-Seite
- Buttons & Badges von Kodizes, Blogger-Netzwerken o.ä. (z.B. Travelbook): Welchen Mehrwert soll das bieten? Es suggeriert jedenfalls nicht wirklich Autorität oder Glaubwürdigkeit, weil fast jeder es hat.
Hast du noch weitere Tipps zu Aufbau & Gestaltung der WordPress-Sidebar? Hast du vielleicht schon Erfahrung damit gesammelt, welche Elemente besonders gut oder schlecht funktionieren?









Hallo Michelle,
vielen Dank für die interessanten Tipps.
Gruß, Friedhelm Kölsch
Sehr gerne 🙂